ネットショップの商品ページは、モノやサービスを売る上でとても大切な部分です。
売れるか売れないかは、商品ページの作りによっても左右されます。
今回は初めてネットショップを開業される方、またはネットショップ初心者の方向けに、売上アップの見込める商品ページの作り方をご紹介します。
商品ページ・作る前に準備すること
商品ページを作る前に、以下の内容を準備しておくと作成がスムーズに行えると思います。
商品情報の準備

楽天ショップやYahoo!ショッピングなどのショッピングモールでネットショップを開店した場合、商品登録を行うことで基本的な商品ページは自動的に生成される仕組みになっています。
そのため、初心者の方でも比較的簡単に商品ページを作ることができるわけですが、登録する際は「商品に関する情報」が欠かせないため、事前に準備しておくとスムーズです。
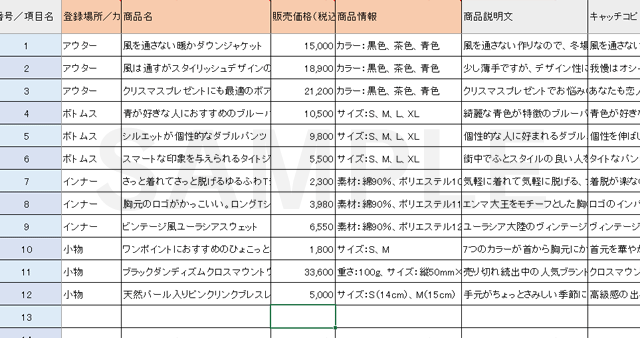
わかりやすいようにエクセルファイル等にまとめ、リスト化しておくと良いでしょう。
商品登録作業
前述の通り、商品情報を元に商品登録作業を行っていきます。
ネットショップ開業サービスによっては、事前にカテゴリーを作成しておいたほうが良い場合もあるので、サービスもとの仕様やマニュアル等を確認しておきましょう。
商品登録時に必要な情報は主に以下のような項目があります。(一部抜粋)
- 商品名
- キャッチコピー
- 販売価格
- 商品説明文
- 商品画像
- カテゴリー先
- 在庫数
など。
キャッチコピーは、商品説明文内やバナー画像作成時でも使用できるため、出来る限り準備しておくと効率的です。
商品画像の準備
商品画像はかなり重要です。
実店舗とは違い、商品を手に取って見れないネットショップでは、この商品画像の見せ方ひとつで伝わり方も変わりますし、売り上げにも大きく影響してきます。
メーカー先の商品画像をそのまま使用しているネットショップをたまにみかけますが、他店舗とカブりやすいので、出来るだけオリジナルの画像を用意したほうが良いでしょう。
とは言ったものの、商品点数が多い場合なかなか準備するのは大変なので、押したい商品だけでも準備しておくと良いでしょう。
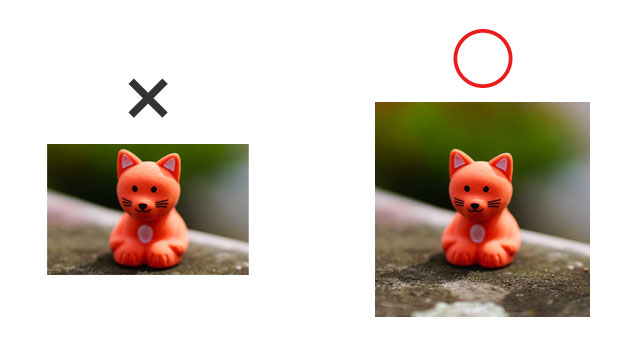
商品画像を作る際の注意点
商品画像を作る際は、出来る限り正方形で作るようにしましょう。
そのほうが見栄え良く商品画像を見せることができます。

また商品画像一枚の容量ですが、ネットショップ開業サービスによって異なります。
あまりに容量が大きいと商品画像をアップロードする時にエラーとなりますので、予め上限を確認しておきましょう。
商品画像(写真)については以下でも詳しくお話しています。
商品ページの作り方
ここから商品ページの作り方についてのお話です。
前述通り、ネットショップ開業サービスによっては、商品登録するだけで商品ページ自体の基本的な形は生成されるようになっています。
そのため、本記事では「売れやすい商品ページの基本レイアウト」および「商品説明文を活用する方法」をメインにお話してきます。
売れやすい商品ページの基本レイアウト
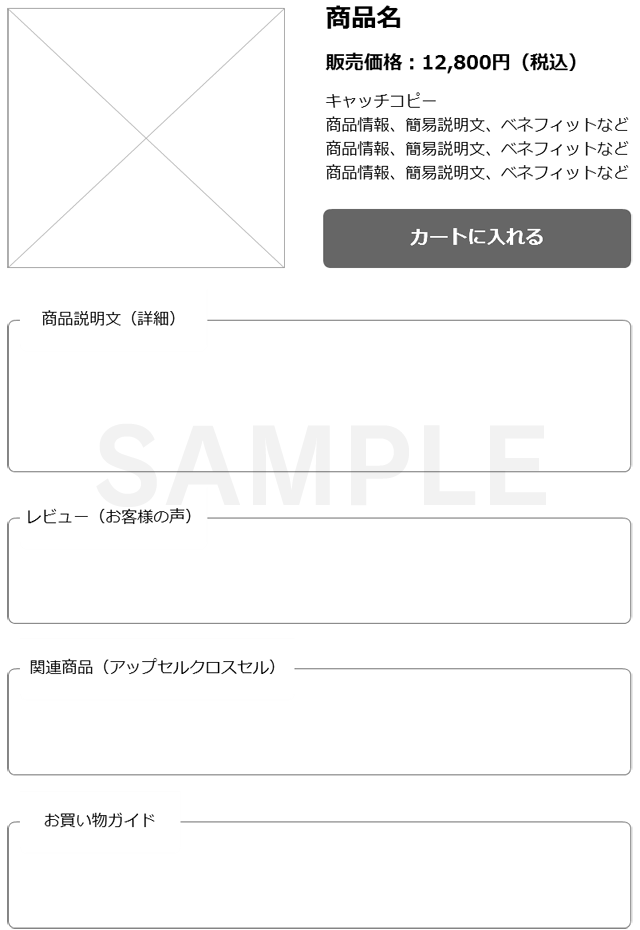
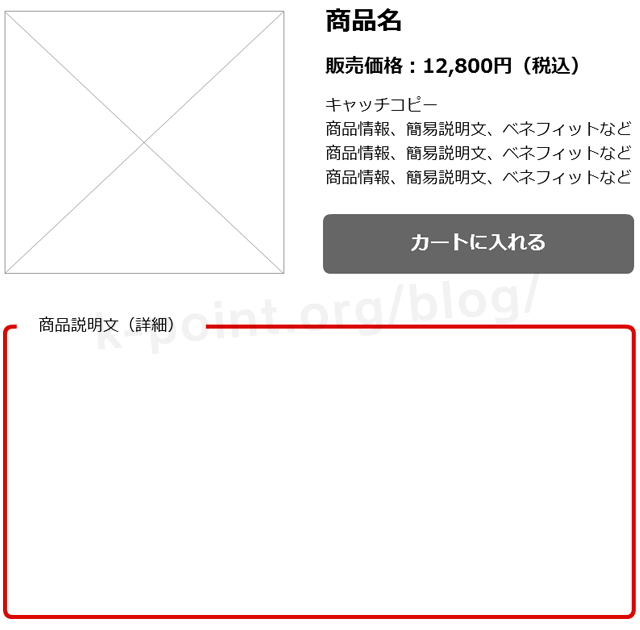
売れやすい商品ページの作り方として、下図のような基本レイアウト(構成等)があります。

ぞれぞれの要素が前後することはあるものの、訪問者にとって見やすくてわかりやすい、購入率を高める形はある程度決まっており、特別なことがない限り上図の基本形を大幅に変えるようなことはありません。
逆に変えてしまうと、今までその商品ページの作りに慣れていたお客様が戸惑い、転換率を下げてしまう可能性もあります。
ちなみに、楽天ショップやヤフーショップも似たような構成で商品ページのレイアウトを作ることができます。(仕様等の変更によって出来ない場合もあります)
また、カラーミーショップ![]() でもテンプレートを活用し手を加えることで作れます。
でもテンプレートを活用し手を加えることで作れます。
楽天ショップやヤフーショップと違い、カラーミーショップではカスタマイズ性の自由度が高いため、細かくレイアウトを組み立てることも可能(HTMLスキル等必要)なので、色々とテストしてみたい人はカラーミーショップ![]() もおすすめです。
もおすすめです。
商品説明文エリアの活用で売上アップ
続いて商品説明文エリアについてのお話です。
商品説明文とは、その名の通り商品に関する説明文です。
商品を登録する際、大抵の場合「商品説明文」という入力項目が用意されており、そのエリアを使い商品の魅力をアピールします。
商品説明文エリアでは、ネットショップ開業サービスによっても異なりますが、HTMLタグなどが使用できるようになっています。
例えば、以下は楽天ショップで商品登録する際に用意されている入力項目です。
※使用する開業サービスによって、項目名等が異なります。

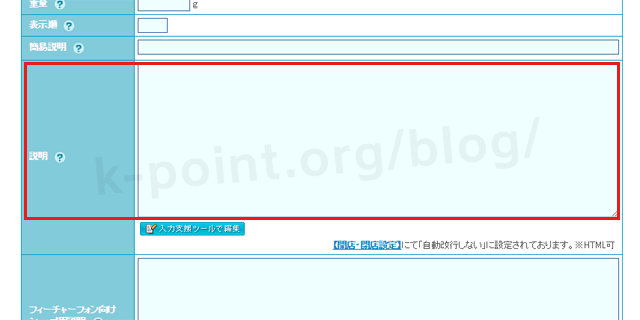
以下の画像は、カラーミーショップで商品登録する際に用意されている入力項目です。

商品説明文エリアで、商品に関する情報を文字だけで羅列しただけでは、お客さんには伝わりづらいことがあります。
そのため、使用できる場合はHTML等を使ったり、または画像を入れたりと、装飾を施しお客さんにより伝わるように作成することがポイントです。
商品説明文エリアを確認する
商品ページの作りによっては、商品説明文エリアの位置が異なる場合がございます。
そのため、まずは商品説明文エリアがどの位置にあるのかを把握しておきましょう。
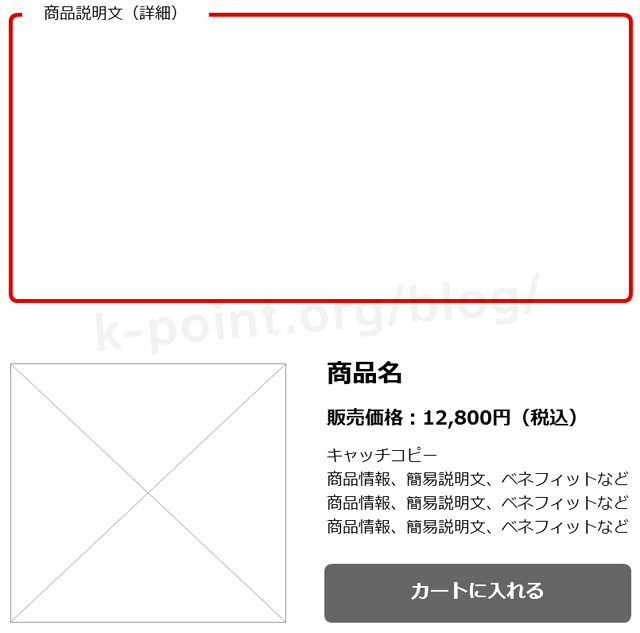
以下の画像は、一般的によく見られがちな商品説明文エリア(赤枠部分)が位置するサンプルイメージです。
参考まで掲載しておきます。
カートボタンの下に商品説明文エリアがある場合の例

カートボタンの上に商品説明文エリアがある場合の例

この商品説明文エリアを上手に活用することで、商品ページの強化に繋がります。
以降では、活用する上で3つのパターンをご紹介します。
商品説明文エリアを活用する3つのパターン
商品説明文エリアは、基本的にどんな情報を入れても問題ありません。
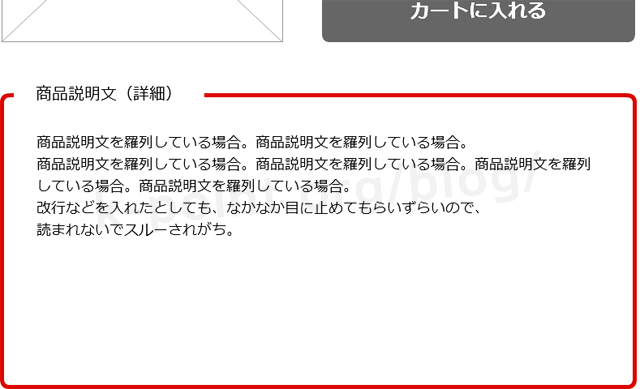
ただ、文章を羅列するだけではお客様にスルーされてしまい、効果が薄いものとなってしまう可能性があります。

今回は初心者の方でも、比較的取り入れやすい方法も踏まえながら、商品説明文エリアを効果的に活用するための3つのパターンをご紹介します。
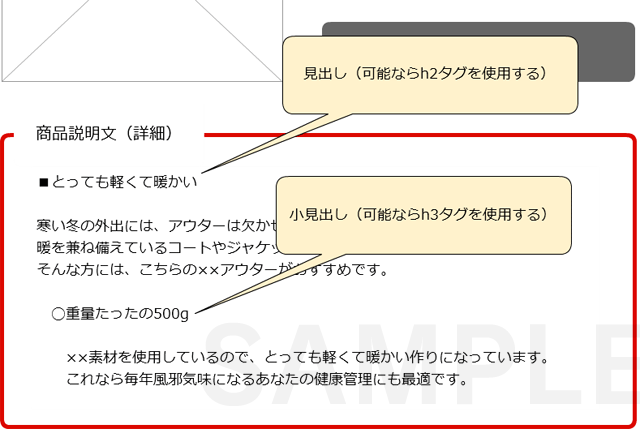
【パターン1】見出しや小見出しを使う形

商品に関する説明文を、ただ羅列するだけでは見づらい可能性があるので、少しでも目に止めてもらいやすくする為に、見出しや小見出しを使って読みやすくするパターンです。
見出しは、h1~h6というHTMLタグを使用しておこないます。
慣れると簡単に使用できますし、時間もそれほどかからないため、初心者の方でもすぐに取り入れられる方法だと思います。内部SEO対策にもなりえます。
※開業サービスもとや仕様によっては、HTML等が使用できないケースもあります。
【パターン2】画像で見せる形

商品の写真や画像をたくさん使って見せる形です。
特にファション系など色々な角度から商品画像を見せたい時に有効です。
また、こちらも初心者の方でも取り入れやすい方法です。
画像を掲載するには、imgタグというHTMLを使用します。
imgタグについては、以下でも解説しているので、ご参考にしてください。
説明文で内部SEO対策
この方法を取り入れているネットショップさんは多く存在します。
ただ、画像を羅列しているだけの場合が多かったりしますので、内部SEOを意識するなら適宜、画像だけではなく説明文などの文言を入れるようにしましょう。

このパターンは、画像を多く用いるので、視覚的に商品の魅力が伝わりやすいのがポイントです。
注意点としては、画像のサイズや容量によって、ページの読み込み速度が遅くなる可能性があります。
読み込み速度は、SEOだけでなくユーザーの離脱の原因にも大きく関係してくるので、画像や商品写真をたくさん入れる際は気を付けましょう。
【パターン3】ストーリー性を用いる形

上記のイメージは、商品説明文エリアがランディングページ(LP)のような形で構成されています。
もっとも効果的なのは、ただ商品を説明するのではなく「ストーリー性(物語)を用いて案内するパターン」です。
商品の説明をストーリー仕立てにすることで、お客様の警戒心を解き、商品に魅力を感じてもらい、信頼性にも繋がるため、結果的に購入してもらいやすくなります。
ストーリーには、作り手の気持ちやこだわり、作り上げるまでの工程、その商品を販売しようと思った店長の想いなど、様々なことが挙げられます。
ただ、こういった内容は商品によりけりですし、中々取り入れたくても、商品自体が魅力的である必要とその商品の事を深く理解しておく必要があります。
今回は、LPに沿った内容の説明を以下にて掲載しておきますので、取り入れられそうな方はぜひ参考にしてみてください。
- メイン画像
- 共感
- 解決
- ベネフィット
- ストーリー
- 実績
- クロージング
1、メイン画像
その名の通りメインの画像です。
キャッチコピーも含めた魅力ある画像を用意します。
メイン画像によって、その先を見てもらえるかが決まるといっても過言ではありません。
2、共感
悩み、疑問、考えなどを提示しお客様の共感を得ます。
3、解決
共感に続き解決策を提示します。
この商品がお客様の悩みや疑問を解決してくれる商品だということを丁寧に案内します。
4、ベネフィット
商品を手にする事で、お客様にどのようなメリットが生まれるかを提示します。
お客様がその商品を買う理由は、商品そのものが欲しいわけではなく、その先にある物語ということを忘れないようにして下さい。
5、ストーリー
こちらについては取り入れられる場合に限るかと思います。
ストーリーを用いて説明したい場合は、あなたの気持ちやその商品の裏側などを掲載するのもありですね。
6、実績
商品に関する実績や権威付けです。
例えば、お客様の声や販売実績〇〇個突破など。
7、クロージング
最後の締めくくりです。
今まで説明してきた内容を見て、お客様はカートに入れようか入れまいか悩んでいるかもしれません。
そのひと押しを最後にしてあげます。
例えば、他店では送料がかかるところを「当店では送料無料です」と謳ってもひと押しの材料になるかと思います。
まとめ
初心者の方向けに商品ページの作り方と、商品説明文エリアの活用方法についてご紹介しました。
商品説明文エリアに関しては、パターン3の場合、商品力も関係してくる部分かと思いますので、簡単に取り入れることは出来ない場合もあるかもしれませんが、パターン1とパターン2については比較的取り入れやすい内容かと思います。
もし、あなたのネットショップの商品説明文エリアが簡易的なものになっていたとしたら、是非少しでも参考にして頂けたら幸いです。




