WordPressを使う上で欠かせないのが「記事の投稿」です。
主にブログなどで記事を書いたり、コンテンツを追加していく際に用いられます。
今回は、記事の投稿方法や記事を公開するまでの基本的な流れをご説明します。
※閲覧いただく環境やタイミング等によっては、情報が異なる場合がございます。ご了承ください。
記事の投稿方法について
記事を作る際の投稿方法は慣れてしまえば簡単です。
基本的な流れを解説していきます。
投稿画面を開こう
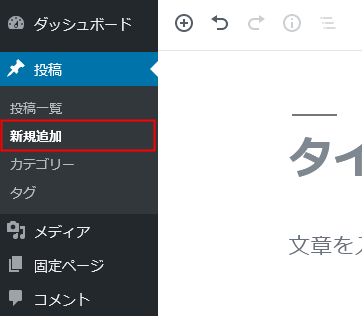
左メニューから「投稿→新規追加」で投稿画面を開きましょう。

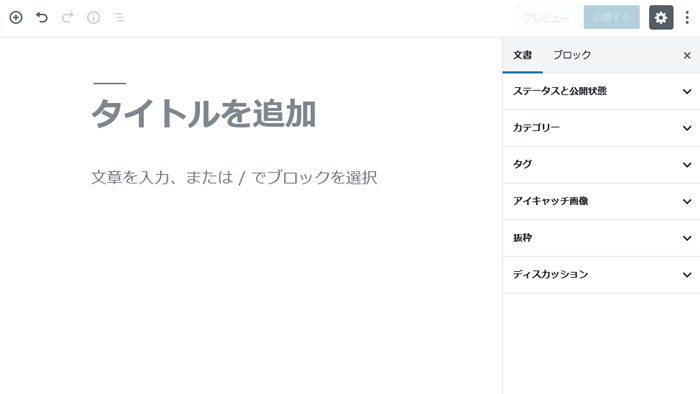
以下が、投稿画面です。

投稿する上での基本的な流れは、以下の通りです。
- タイトルを追加する
- 本文を書く
- カテゴリーを設定する
- アイキャッチ画像を設定する(必要な場合)
- 公開する
以降で詳しく見ていきたいと思います。
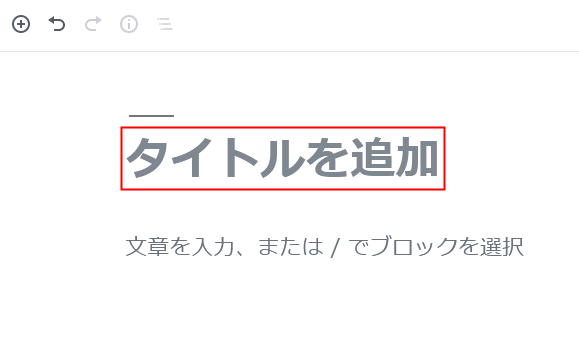
タイトルを追加する
記事のタイトルを入力します。

タイトルはキーワードを入れて作るようにします。
また、タイトルはあまり長すぎてもよくありませんので、30文字程度におさまるように心がけましょう。
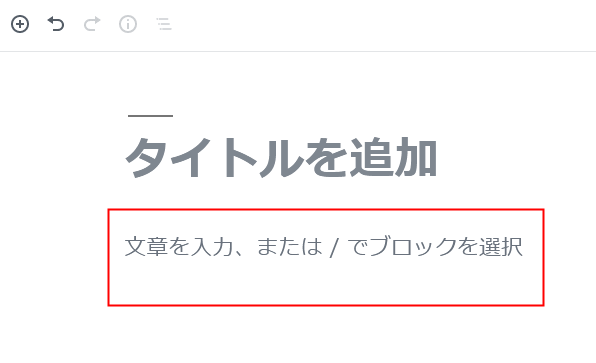
本文を書く
本文(文章)を入力していきます。

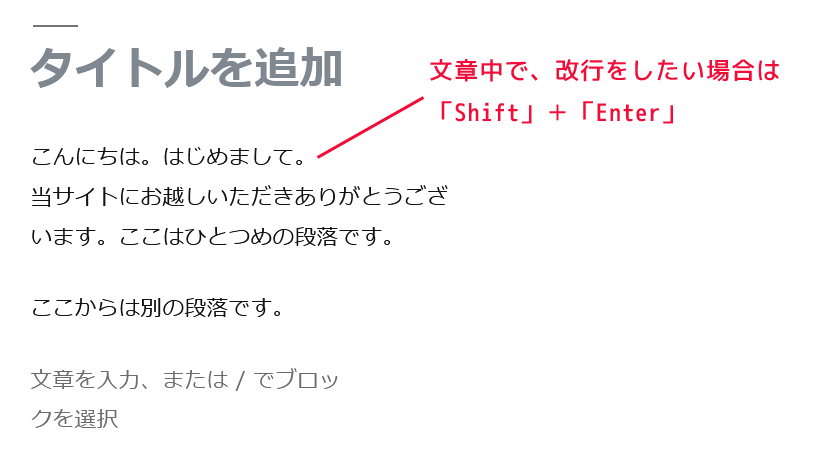
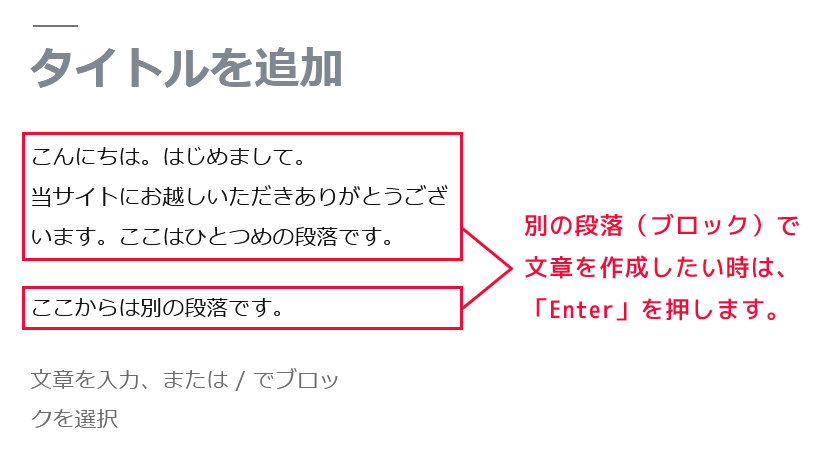
普通に入力すると「段落」というブロックで文章が作成されます。
文章中で、改行をしたい場合は「Shift」+「Enter」でおこないます。

また、別の段落(ブロック)で文章を作成したい時は、「Enter」を押します。

ブロックについて
ブロックは様々なものが存在します。
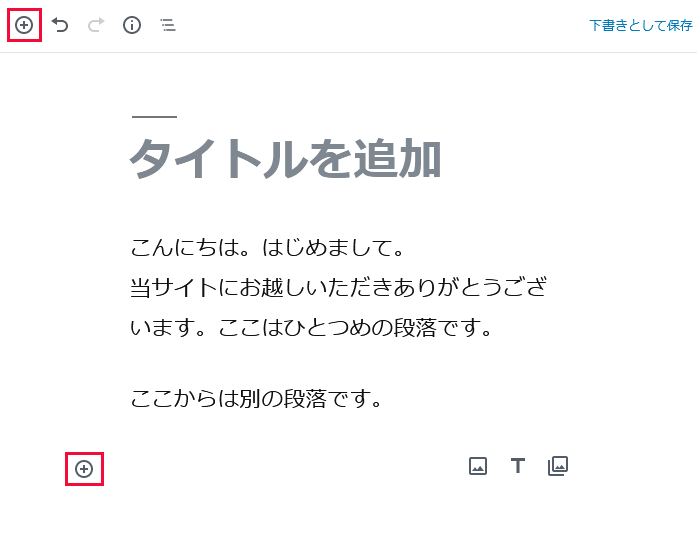
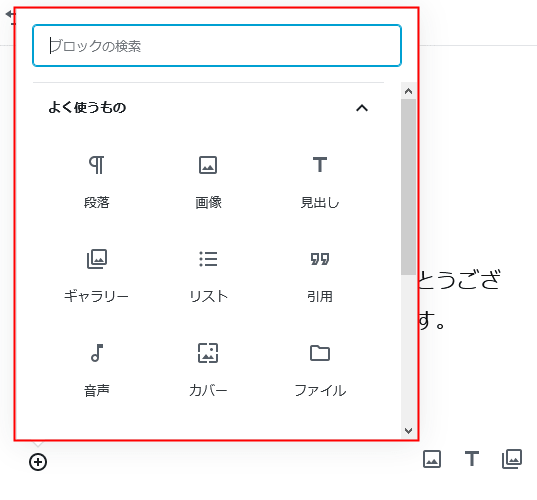
「+」を押すと、ブロックの追加を行うことができます。


気になるブロックがあれば、色々と試してみてください。
今回はよく使うであろうブロックを一部ご紹介します。
見出し
見出しを入れるブロックです。

長文だと、どうしても見づらくなったり読まれづらくなる可能性があるため、適宜見出しを入れると良いでしょう。
見出しには主に「H2~H4」が用意されており、数字が小さいほうが、大きな見出しの意味になります。

画像
画像を入れるブロックです。

文章の内容によっては、画像を入れることで読みやすくなったり、魅力的にみせれることもあるでしょう。

装飾について
「太字にする」「文字色を変更する」「背景色を付ける」などの装飾を行うことができます。
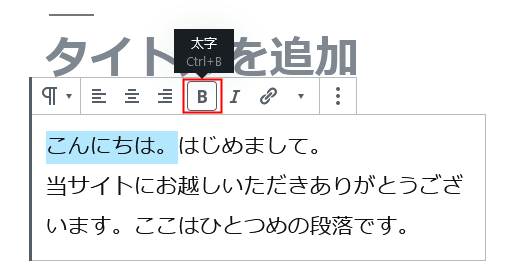
太字にする
文字を太字にする場合は、太字にしたい箇所を選択した状態で「B」をクリックします。

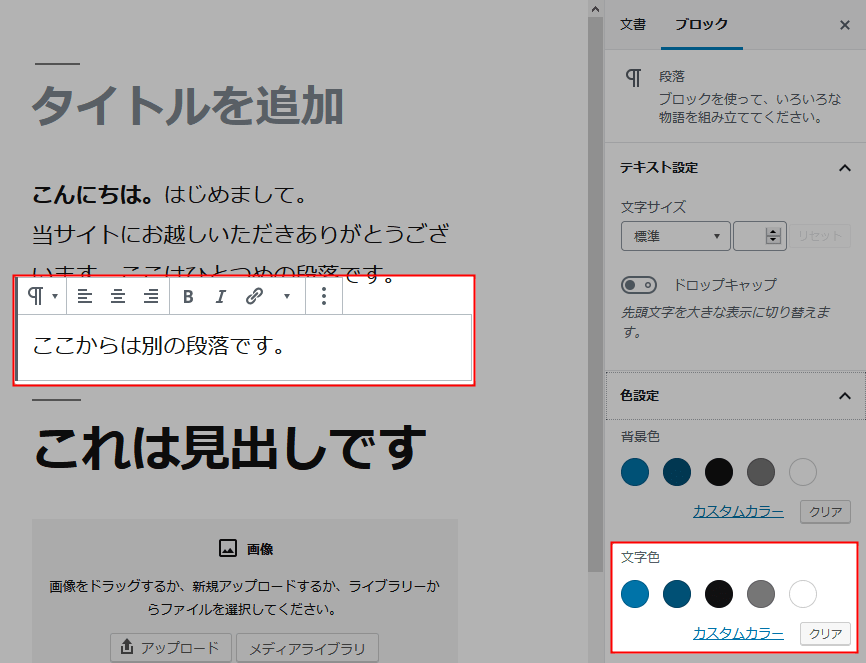
文字の色を変更する
文字の色を変更する場合は、色を変更したいブロックを選択した状態で、右側のブロックタブ内にある「色設定→文字色」からおこなえます。

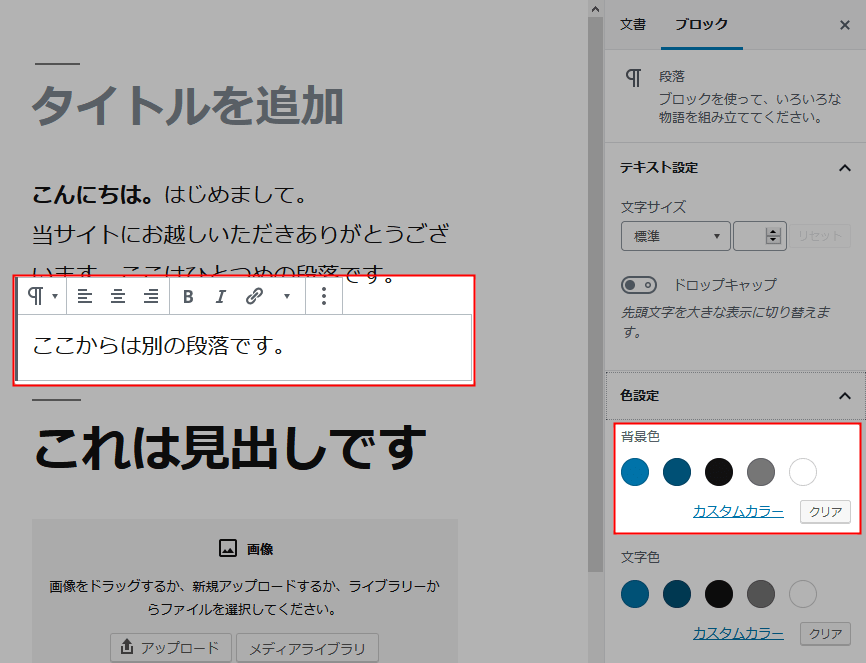
背景色を付ける
背景色を変更する場合は、色を変更したいブロックを選択した状態で、右側のブロックタブ内にある「色設定→背景色」からおこなえます。

カテゴリーを設定する
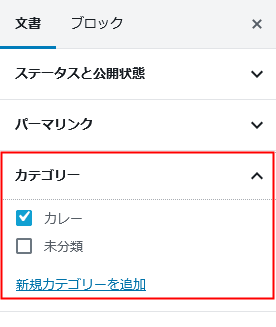
本文(文章)を書き終えたら、右側の文章タブ内にある「カテゴリー」を設定します。

書いた記事がどのカテゴリーに属するか、チェックを入れて設定します。
カテゴリーの追加や編集方法については、以下をご参考にしてください。
アイキャッチ画像を設定する(必要な場合)
アイキャッチ画像は、記事ページの上部に表示されたり、記事一覧ページの画像として用いられるのが一般的です。
右側の文章タブ内にある「アイキャッチ画像」から設定をおこないます。

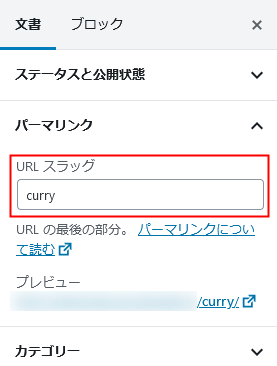
パーマリンクについて
必須ではありませんが、パーマリンクの説明をしておきます。
パーマリンクとは、URLの一部分を設定するためのものです。
下図のように、URLスラッグに任意のものを入れることで、URLを自身で設定することができます。

任意のURL(適切と思われるもの)にすることで、ユーザーや検索エンジンがどういったページなのか、URLを見るだけで判断することができます。
上記の画像例であれば、「curry」と設定することで、カレーに関する記事ということが何となくわかりますよね。
公開する
記事の内容や設定が済んだら、「公開する」ボタンから公開をして完了です。

公開する前に「プレビュー」ボタンで、実際どのように表示されるのか、確認しておくと安心して公開できると思います。

まとめ
初心者の方の場合は特に、初めのうちは少し戸惑うかもしれません。
ですが、数記事書いていくうちに使い慣れてくるかと思われます。
本記事では「ブロックエディター(グーテンベルク)」をメインに解説させていただきましたが、WordPressの旧エディターを使用する場合は、プラグイン「Classic Editor」をインストールすることで使えるようになります。
ブロックエディターの一番の特徴は、やはりブロックごとに作成することで、簡単に文章や画像の入れ替えができるという点だと思います。




