Yahoo!ショッピングでネットショップを開店したら、意識しておきたいのがスマートフォンから見たショップのデザインです。その中のひとつとして「スマホ版用ストア画像(看板)」が挙げられます。
※閲覧いただくタイミング等によっては、情報が異なる場合がございます。ご了承ください。
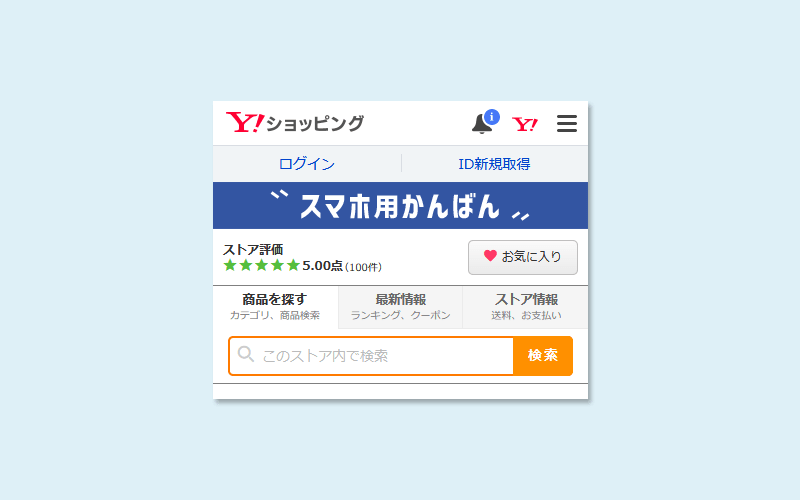
スマホ版用ストア画像(看板)とは?
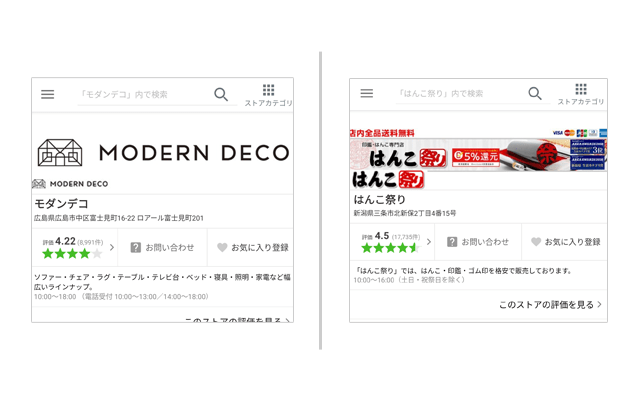
スマホ版用ストア画像とは、スマートフォンからショップを見た際に、上部に表示される画像のことです。看板画像なんて呼ばれ方もします。
※以下は参考例として掲載しています。

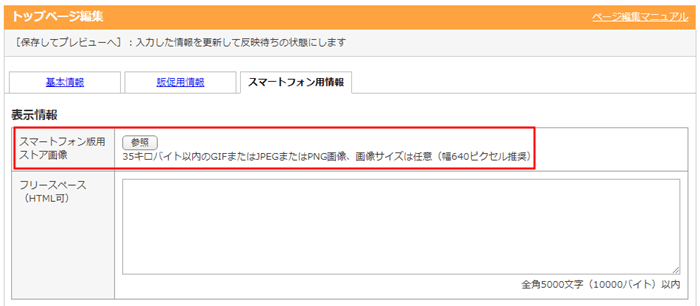
スマホ版用ストア画像の設定方法とは
スマートフォン版用ストア画像を設定するには、Yahoo!JAPANストアクリエイターProにアクセスし、「ページ編集→ストアトップ→トップページ編集→スマートフォン用情報タブに切り替え→スマートフォン版用ストア画像」から行うことができます。

スマホ版用ストア画像のサイズについて
スマートフォン版用ストア画像を作成する際は、以下の点に注意する必要があります。
- 35KB以内で作成
- GIF、JPEG、PNGどれかの形式にて作成
- 画像サイズは任意(横幅640ピクセル推奨)
35KBは意外と少ないです。例えば、画像の中に写真を複数入れて作成したい場合、あっという間にKBが超えてしまうケースも少なくありません。
画像のサイズについては、横幅が640ピクセルと推奨されているので、同じか近いサイズで作成すれば問題ありません。
Yahoo!ショッピング/アプリ版の看板画像について
Yahoo!ショッピングは、パソコンやスマホのWEBブラウザ以外にも、アプリをインストールして楽しむことができます。

アプリでは、WEBブラウザでの表示とは異なり、アプリならではのUIで操作もなめらかだったりします。
また、アプリならではの機能やキャンペーン等もあるので、使用されている人も多いのではないでしょうか。
アプリの看板画像は連動している
「スマートフォン版用ストア画像(看板)」を設定すると、実はアプリ内のショップにも反映されるようになっています。
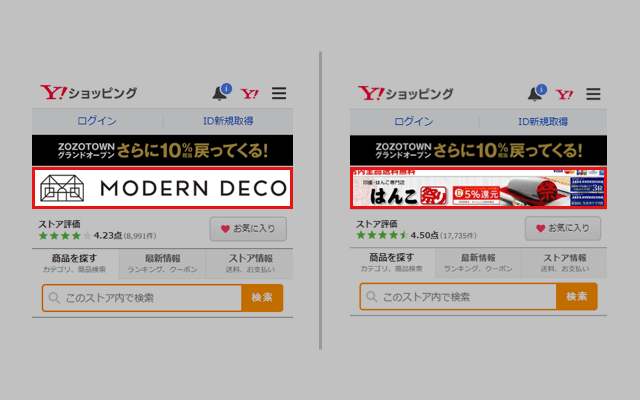
アプリから見た場合のスマートフォン版用ストア画像(看板)

OSの種類によって見え方が違う!?
実は、アプリ版のYahoo!ショッピングでは、OSの種類によって見え方が異なります。
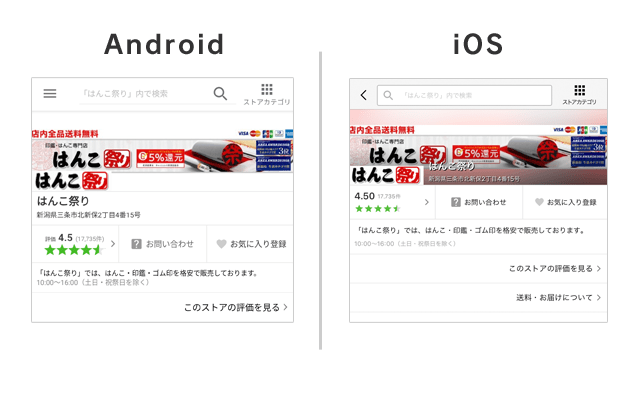
以下は、Android(アンドロイド)とiOS(アイオーエス)で看板画像を表示した場合の参考例です。
※携帯機種によっても変わる可能性あり

けっこう見た目が変わりますよね。
iOSでは、看板画像に文字などがカブっていたり、画像の色に合わせて背景色が付くような仕様になっているようです。
一方で、Androidでは文字のカブりはなく、画像エリアの背景色はありません。
また、上部のメニューボタンや検索エリアのデザインや表示も若干違いがあります。
個人的には、Androidアプリのほうが見やすく使いやすいといった印象です。
アプリ版の看板画像サイズについて
本来であれば、WEBブラウザ用とアプリ用で、それぞれ別々に「スマートフォン版用ストア画像」を設定できれば嬉しいのですが、そういった仕様になっていないのが現状です。
そのため、WEBブラウザ用とアプリ用の両方の見え方を意識しながら、画像サイズを決めて作成したほうが良いと思います。
横幅は640ピクセルで良いとして縦幅を何ピクセルで作成するかによって、見え方が変わってくるでしょう。
例えば、縦幅を大きくとって画像をデザインした場合、iOSでは文字などがカブる部分が出てくる可能性があります。
そういった場合は、カブらない部分をメインにデザインする必要があるかもしれません。
iOSを視野に入れて画像を作成するなら、縦幅は80~100ピクセルほどで作ると文字などにカブりづらいイメージで表示できるかと思います。
まとめ
「スマートフォン版用ストア画像(看板)」を設定する方法と作成のポイントについてお話しさせて頂きました。
気を付けたいのは、WEBブラウザとアプリでは、Yahoo!ショッピングのデザインや表示のされ方が違うということです。
更には、アプリでもOSによって表示が異なる点も意識する必要があります。
いずれにせよ、画像の容量とサイズを考えると、あまり凝ったデザインは難しい気がしますが、設定する上でご参考になれば幸いです。