カラーミーショップで「カラーバリエーション」のアイコンや画像を表示したい。
特にアパレルやファッション関係のショップを運営されている方に多いのではないかと思います。
カラーバリエーションとは
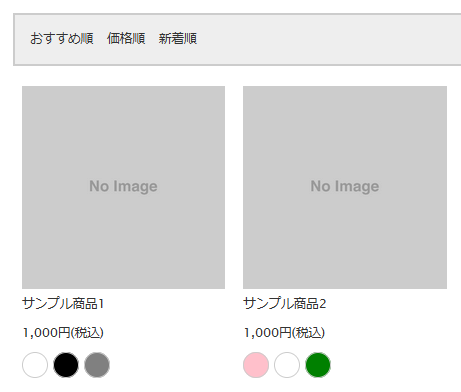
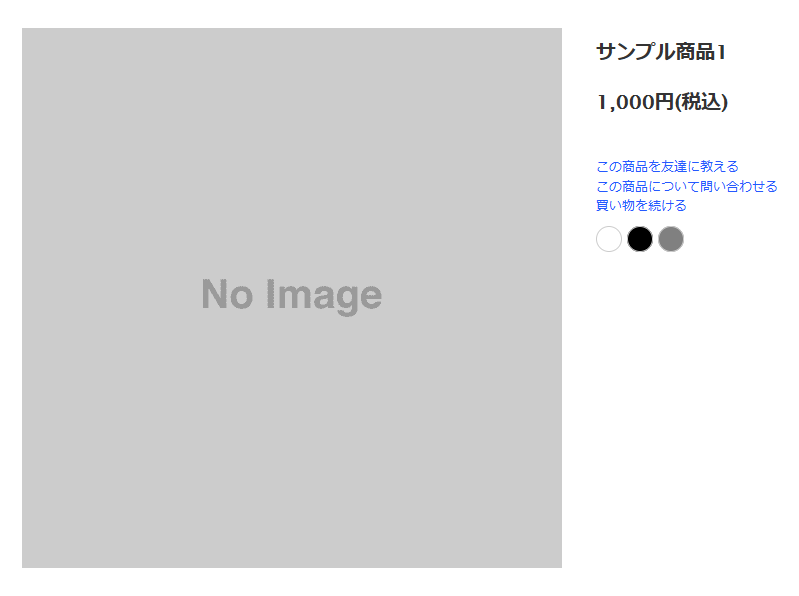
本ページでお話する「カラーバリエーション」のアイコンや画像とは、以下のようなイメージのものです。


カラーミーショップの機能
カラーミーショップでは様々な機能が用意されていますが、現在のところ「カラーバリエーション」のアイコンイメージを表示できるような特定の機能は用意されておりません。
そのため、カラーミーショップの標準機能内でどのようにしたらカラーバリエーションを表示できるのか?
または、どんなカスタマイズをしたら実現可能なのか?
ということを考える必要が出てきます。
カラーバリエーションを表示する箇所
カラーバリエーションを表示する箇所は、主に以下の2箇所になるかと思います。
1箇所目は、商品一覧ページです。
各商品に対してカラーバリエーションのアイコンが表示されていることで、ユーザーは視覚的にわかりやすく希望の色を見つけやすくなります。

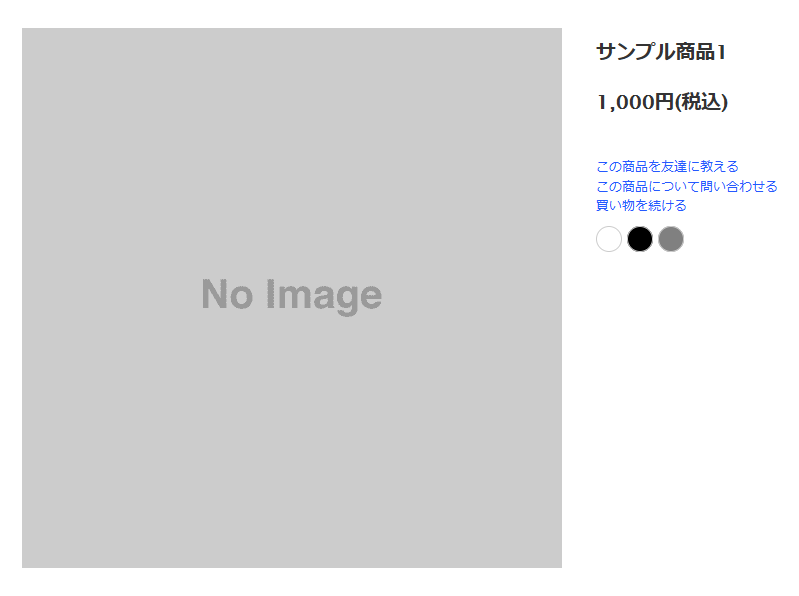
2箇所目は、商品詳細ページです。
各商品ページに遷移した際、同じ用にカラーバリエーションのアイコンが表示されていることで、安心して商品説明に目を通すことができます。

カラーバリエーションを表示するには
カラーバリエーションのアイコンや画像を表示するには、いくつかの方法が考えられます。
カラーミーショップの場合、「簡易説明」という機能が標準で備わっているので、そちらの機能を活用します。
簡易説明とは
簡易説明とは、その名の通り簡易説明を入れることのできる機能となります。
例えば、各商品に対して簡易説明を入れた場合、商品一覧ページでは以下のイメージのように表示されます。

使用しているテンプレートやカスタマイズを施しているテンプレートの場合、見え方が異なったり、簡易説明自体が表示されない場合もあるため注意が必要です。
imgタグを入れて表示
簡易説明にはHTMLが記述できる仕様になっています。
その利点を活かし、以下のようにimgタグを記述することで、簡単にカラーバリエーションのアイコン画像を表示することが可能です。※運用面では注意が必要
<img src="ここにカラーバリエーションのアイコン画像のURLを入れる">この方法であれば、少し画像作成などできる人であれば、簡単にカラーバリエーションのアイコン画像を表示することができます。
ただし、以下の点に注意が必要です。
- 各商品ごとにカラーバリエーションのアイコン画像を作成しなくてはならない
- カラーバリエーションが変わるごとにアイコン画像の修正が必要になる
上記のことから、簡単に表示できる一方で運用面ではあまりよろしくないと考えられます。
そのため、この方法を採用する際には十分に理解した上で取り入れましょう。
運用面を考えて表示する場合
運用面を配慮した上で、カラーバリエーションのアイコン表示をする場合、HTMLとJavaScriptなどを用いてテンプレートのカスタマイズをおこないます。
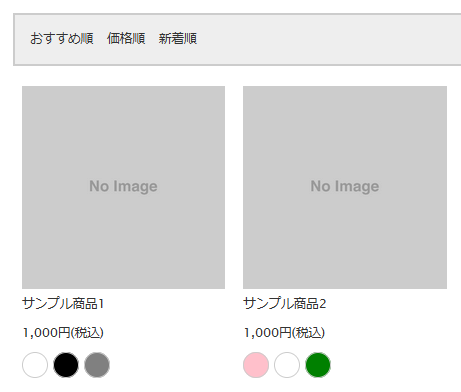
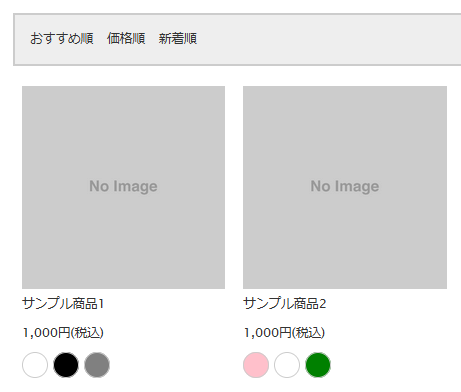
例えば、ある一定のルールのもと、簡易説明に「白,黒,グレー」と文字を記述するだけで、以下のイメージのように表示することが可能です。

この方法であれば、前述のようなアイコン画像自体の修正は必要なくなり、文字のみ修正するだけで対応することができます。
また、以降でお伝えしている文字数制限の緩和にも繋がります。
簡易説明を使用する際の注意点
ここまでカラーバリエーションのアイコンを商品一覧ページに表示する際、簡易説明を活用する方法をお話してきましたが、簡易説明はあくまで簡易説明を入れる機能なため、以下のような制限があるので注意が必要です。
- 255バイト(全角127文字)以内で入力
例えば、カラーバリエーションのアイコン表示以外に、簡易説明も入れたい、となった場合、全角127文字の上限を超えてしまう可能性も考えられます。
まとめ
今回は「カラーミーショップでカラーバリエーションのアイコンを表示するには?」をテーマにお話させていただきました。
本記事でもお伝えしている通り、基本的には簡易説明を活用することが挙げられます。
その際、気をつけたいことは簡易説明の仕様を理解した上で活用することです。
そして、すでに簡易説明を本来の機能として使用しているショップの場合、カラバリのアイコン表示をおこなう上で、今後の運営に影響することも考えられるため、慎重に検討する必要があるかと思います。