カラーミーショップはデザインテンプレートを適用するだけで簡単にショップを作成することができます。
しかし、ショップを運営していると以下のような疑問や悩みに直面することがあります。
- レイアウトの変更をしたい
- PC画面で表示されている画像をスマホ画面でも表示したい
- カレンダーが表示される位置を変更したい
- 価格に幅のある商品の値段表示をわかりやすくしたい
- お気に入り機能を追加したい
上記は一例にすぎませんが、このような問題を解決するためには、基本的にテンプレートのカスタマイズが必要になります。
カスタマイズをおこなう際には、カラーミーショップの仕組みや出来ること出来ないことなどを把握しておくと効率的です。
本記事では、カラーミーショップでこれからネットショップを始められる方、または開店したばかりでカスタマイズにお悩みの方向けに「カラーミーでショップデザインをカスタマイズする方法」や「テンプレートをカスタマイズする際に押さえておくべきポイント、手順など」を解説しています。
カスタマイズは管理画面のデザイン設定からおこなう
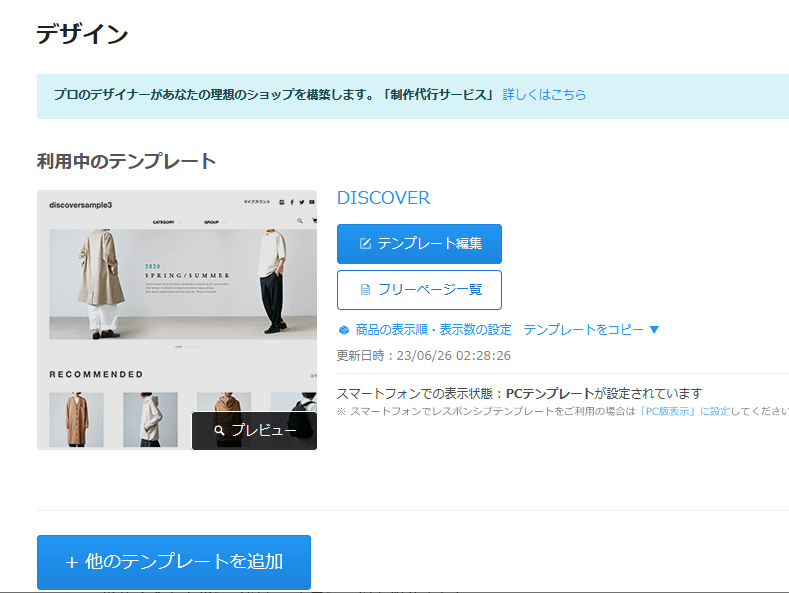
まず、基本的な内容になりますが、カラーミーショップでデザインのカスタマイズをおこなう際には、管理画面の「デザイン」からおこないます。

「デザイン」でできることは、主に以下の通りです。
- テンプレート編集
- テンプレートのコピー
- テンプレートの追加および削除
- フリーページ編集
テンプレートを追加できる数は、契約プランによって異なりますので気にかけておきましょう。
例えば、「フリープラン」の場合、テンプレートは5点までしか追加できません。
ただ、不要になったテンプレートは削除できますので、管理体制を整えておけば問題ありません。

ちなみに、現在のところテンプレートのバックアップを取る機能はありませんので、必要な場合は手動で取る必要があります。
テンプレート編集
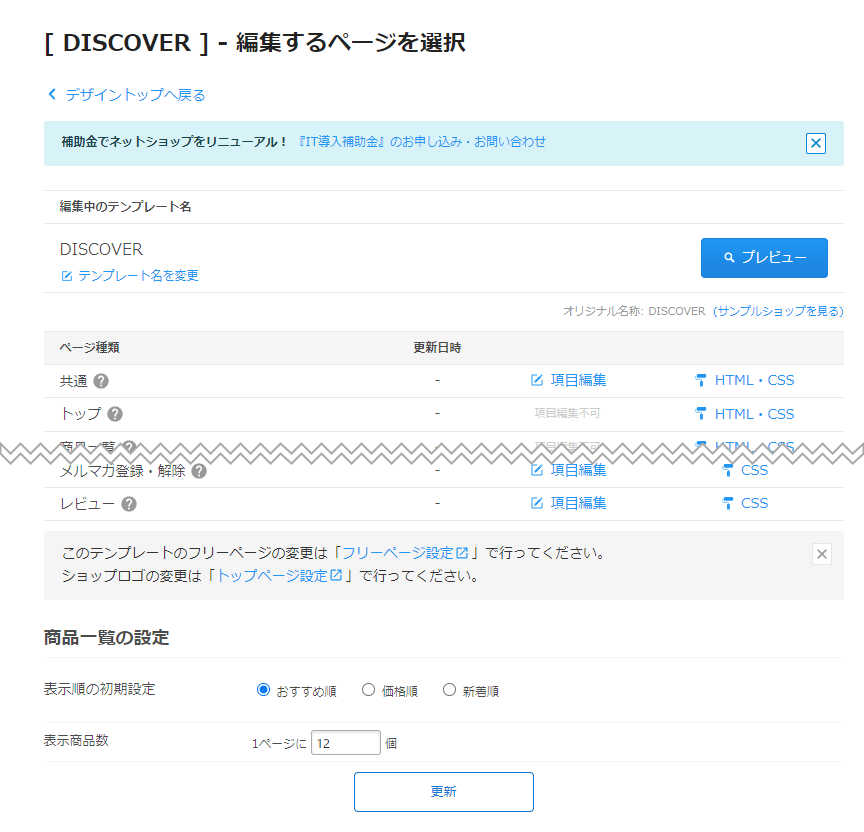
テンプレートを実際に編集(カスタマイズ)する際には「テンプレート編集」画面からおこないます。

テンプレート編集画面では、主に以下のようなことをおこなうことができます。
- テンプレート名の変更
- 商品一覧の設定
- テンプレート内のページ種類ごとの編集
意外と見落としがちな「商品一覧の設定」
ここでいう商品一覧とは、主にネットショップのカテゴリーページにあたります。
カテゴリーページを表示した際に、表示順の初期設定を「おすすめ順にするのか、または価格順にするのか」などの設定や1ページに表示する商品数の指定もおこなうことが可能です。
カラーミーショップの商品一覧をカスタマイズする方法については、初心者の方向けに以下のページでもご紹介していますので、よろしければご参考にしてください。
テンプレートをカスタマイズする際に押さえておくべきポイント
カラーミーショップのテンプレートをカスタマイズ(編集)する場合、「初級モード」と「上級モード」の2種類の編集方法があります。
それぞれの違いを簡単にお伝えすると以下の通りです。
- 初級モード:フォントの色やページ背景色などの編集が簡単におこなえる
- 上級モード:テンプレートのHTMLやCSSを直接編集することで、よりオリジナル性の高いデザインにすることができる
以降でもう少し詳しくみていきましょう!
初級モードとは
初級モードは、ページの背景色や背景画像、フォントの色、リンク文字色などを簡単に編集することができます。
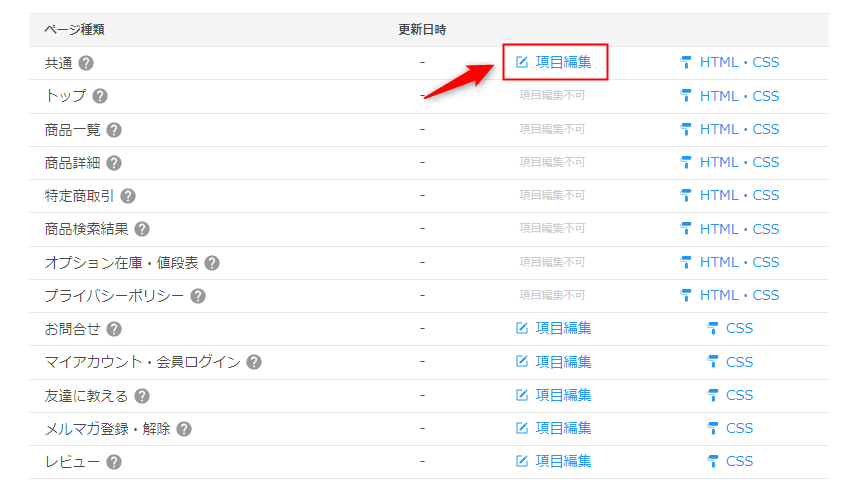
初級モードで編集をおこなう際は、下図のように「テンプレート編集→項目編集」からおこないます。

初級モードのメリット・デメリット
初級モードで編集をおこなう際のメリットは、限定的ではありますが「文字の色やページの背景色などを簡単に変更できる」という点です。
逆にデメリットは、編集できる項目が限られており(初級モードだから当然かもしれませんが)、ページ種類によっては、項目編集が不可という点です。

また、テンプレートによっても編集できる項目や編集できるページ種類が異なるという点も注意が必要です。(上記の例は無料版のDISCOVERというテンプレートになります)
そのため、「ショップのデザインを作り込んだり、ページをよりオリジナル性の高いものにカスタマイズしたい」という場合は、後述でお伝えする「上級モードによる編集が不可欠」といえます。
上級モードとは
上級モードは、HTMLやCSSを駆使してテンプレートを直接編集するモードになります。
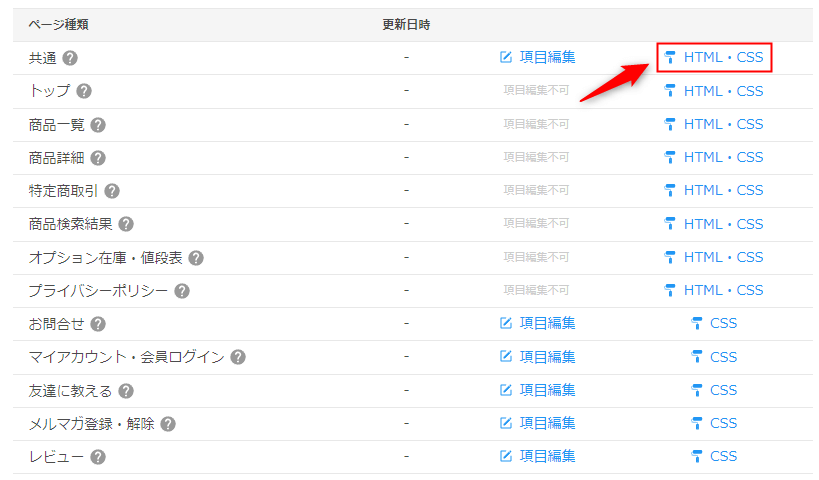
上級モードで編集をおこなう際は、下図のように「テンプレート編集→ページ種類(共通等)→HTML・CSS」からおこないます。

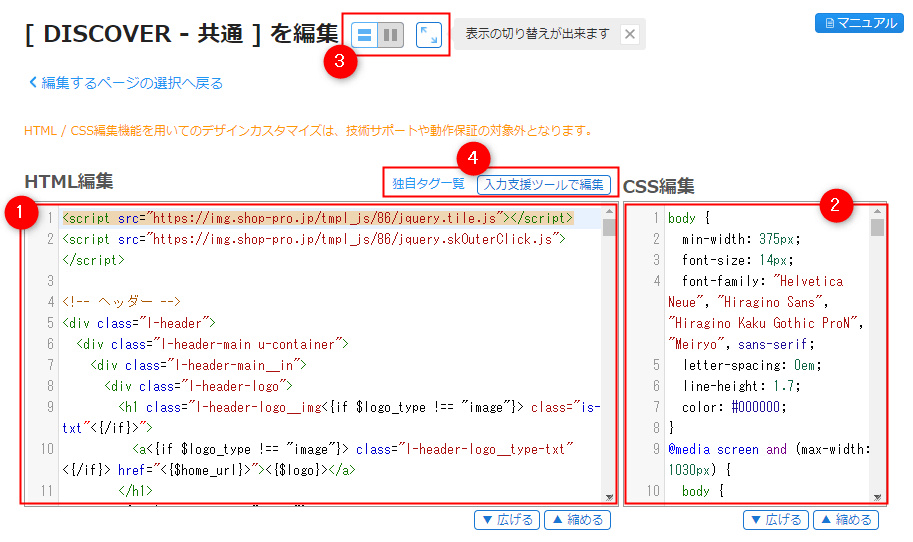
以下は、「共通」を編集する画面です。
各エリアを簡単にご説明したいと思います。

- 【1】HTML編集エリア
HTMLが記述されているエリアです。また独自タグというカラーミー特有のコードが記述されています。カスタマイズをおこなう際は、編集頻度が高いエリアでもあります。 - 【2】CSS編集エリア
CSSが記述されているエリアです。テンプレートによっては部分的に独自タグが入っていることがあります。主に装飾を施す際、編集頻度が高いエリアとなります。 - 【3】表示の切り替え
表示の切り替えができるエリアです。
デフォルトではおそらくHTMLとCSSの編集エリアが縦に並んでいると思いますが、横並びにできたり、編集エリアのみを表示することもできます。 - 【4】入力支援ツール/独自タグ一覧
入力支援ツールを使うことで、文字色の変更や太字、下線を引いたり、リンク設定、画像挿入などをおこなうことができます。
ただし、これらはあくまでHTMLの基本となるため、複雑な編集やカスタマイズをおこなう際は技術や知識が必要です。
独自タグ一覧は、カラーミーで推奨されている独自タグを確認することができます。

■ワンポイント
HTMLやCSSを編集する際には、事前にテンプレートをコピーしておき編集前の状態を残しておくと安心です!
上級モードのメリット・デメリット
上級モードで編集をおこなう最大のメリットは「オリジナル性の高いショップやページが作れる」という点です。
HTMLやCSSなどを使用しテンプレートをカスタマイズすることで比較的自由にページ作成をおこなうことができます。
一方でデメリットは、やはりWEB制作の技術や知識が必要な点です。
どの程度テンプレートをカスタマイズするかによっても変わってきますが、ちょっとした変更や編集でも、HTMLやCSSの基礎知識がないと難しいかと思います。
HTMLやCSS等の記述ミスによる不具合
また、当方にご依頼いただくお客様の中には、「自分自身で編集してみたものの上手くいかなかった」というお客様もいらっしゃいますが、そういったショップやページを確認させていただくと、HTMLやCSSなどの記述ミスや不具合などが発生しているケースがあります。
これには様々な理由が考えられますが、ひとつがインターネット上に落ちている情報(HTMLなど)をそのままコピペしてしまっている点です。
コピペしてなんの不具合もなければ良いのですが、使用しているテンプレートにマッチしなかった場合、様々な問題が起きる可能性があります。
さらに、ホームページビルダーなどで作成したHTMLなどをコピペしている場合、ゴミタグ(無意味なHTMLタグ等)が入ってしまっているケースもあります。
ゴミタグは表示エラーの原因にもなりかねませんし、蓄積することでページ読み込み速度にも影響する場合があるため、注意が必要です。
JavaScriptやPHPなどは使えるの?
前述でお話した通り、テンプレートをよりカスタマイズする際はHTMLやCSSを駆使するわけですが、それ以外にJavaScript等も直接記述することができますし、外部から読み込むことも可能です。(CSSも外部から読み込み可)
ちなみに、カラーミーショップには「FTPオプション」という機能があり、レギュラープランから無料で使用することができますので、こちらの機能を活用して外部からファイルを読み込むことができます。(フリープランの場合は、月額550円)
もちろんカラーミーショップのFTPオプション以外にも、他社サービスで契約しているサーバーに格納したファイルを読み込むことも可能です。
比較的自由の効くカラーミーショップですが、残念ながらPHPを使用することはできないようです。
カスタマイズする場合の効率的な勉強方法ってあるの?
カラーミーショップのデザインやテンプレートをカスタマイズするにあたりまず大事なことは、「どんなカスタマイズをするか」この部分をしっかりと確認しておくことだと思います。
例えば、文字の色や背景色の変更なら制限はありますが前述でご紹介した「初級モード」で事が足りるでしょう。
見出しのデザインを変更したい場合や特定のエリアを削除したい、などのカスタマイズなら、HTMLやCSSが読み書きできればおこなうことができます。
一方で、動的な表現が必要なカスタマイズの場合であれば、JavaScriptや後セクションでお話している独自タグなどを使用する場面が増えてくる可能性があります。
上記からわかるように、「どんなカスタマイズをするか」によって勉強方法や身につけるスキルも変わってくるのです。
テンプレートによって機能や作りが異なる
また、気にかけておきたいのが「テンプレートによって機能や作りが異なる」という点です。
すべてのテンプレートで同様のHTMLやCSSのコードが書かれていれば覚えやすいかもしれません。
しかし、当然それらは現実的に難しいため、それぞれのテンプレートによって書かれているコードが違うわけです。
具体的な例を挙げさせていただくと、人気のテンプレート「MODE」は、2カラム構成になっており、レイアウトを組む際に「float」を使用していますが、同じく2カラム構成の「Classic」ではレイアウトを組む際「flex」が使用されています。
そのため、例えば現在利用中のテンプレートの中身(HTMLやCSS等)を把握し慣れたとしても、別のテンプレートに切り替えてしまうと中身が異なるため、編集に戸惑ってしまう場合があります。
独自タグについて
カラーミーショップのテンプレートには、HTMLやCSS、JavaScript以外にも「独自タグ」というものが存在します。
この独自タグがあることで、簡単にショップロゴを表示できたり、データの動的な表示などが可能となります。
例えば、以下のような独自タグがあります。
<{$logo}>これは、ショップのタイトルロゴを表示するための独自タグです。
テンプレート内に上記の記述がされていることで、ショップページロゴ画像を設定するだけで、ショップにロゴ画像が簡単に表示できるわけです。

「ショップページロゴ画像を設定」は、管理画面内のショップ情報→トップページからおこなうことができます。
独自タグはページごとに使用の可否がある
独自タグはとても便利なものですが、すべてのページで使えるわけではありません。
例えば、上記でご紹介した「ショップのタイトルロゴを表示するための独自タグ」は共通で使用できますが、独自タグによってはトップのみ使用できるものなど限りがあるので、テンプレートをカスタマイズする際に独自タグを使用する際には注意が必要です。
ちなみに、独自タグはテンプレートエンジンとして「Smarty」が利用されています。
テンプレートをカスタマイズする際には、このSmartyを用いることで表現できることもあるため、身につけておくと重宝します。
ただし、SmartyはHTMLなどと違って複雑なため、初心者の方の場合、まずはHTMLやCSSなどを勉強されることをおすすめします。
フリーページの作成・活用
カラーミーショップにはフリーページという機能があります。

フリーページとは、その名の通り自由にページが作成できる機能で、例えば以下のような活用方法があります。
- 当店についてのページ
- ショッピングガイドページ
- 特集ページ
- その他、コンテンツページ
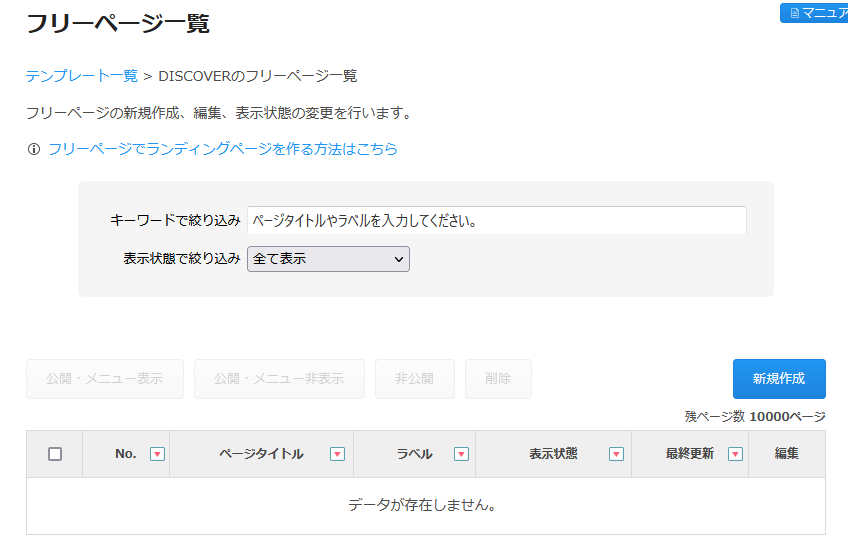
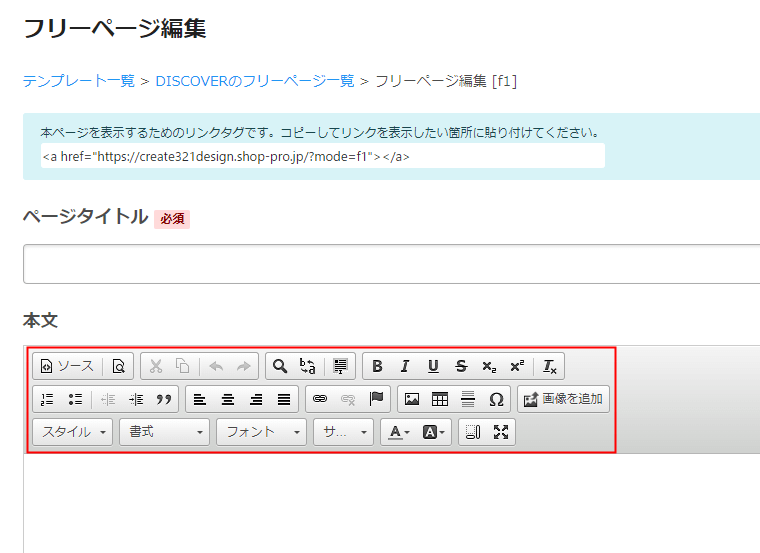
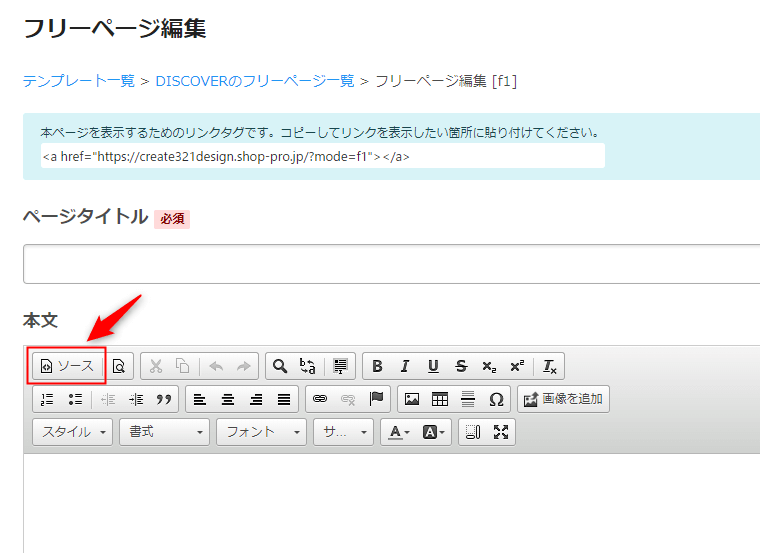
フリーページを作成または編集する際は、「フリーページ編集」画面からおこないます。
本文を入力する際には、さまざまな装飾ボタンが用意されているので、これらを使用することでHTML等がわからない初心者の方でもページを作ることが可能です。

ただし、凝ったページや独自性の高いページを作成する場合は、HTMLなどを駆使する必要があります。
HTMLを直接書く場合は、下図のように「ソース」を押下しHTMLモードに切り替えて記述するようにしましょう。

また、フリーページで特集ページやLP(ランディングページ)などを作成した場合、ページ内に「買い物かご(カート)」を設置したいケースもあると思います。
そんなときに便利なのが「どこでもカラーミー」という機能です。
どこでもカラーミーの詳細については以降でご説明しているので、気になる方はチェックしてみてください。
知らないと損!意外と見落としがちな機能
番外編として、今回は当方にこれまでお問い合わせいただいた内容の中から、意外と見落としがちな機能をピックアップしてご紹介したいと思います。
これからご紹介する機能は、ほとんどがHTMLやCSSなどの専門知識は不要なので、ぜひチェックしてみてください。
カテゴリー(商品一覧)ごとに別の画像を表示したい
一昔前では、条件分岐等をしないとカテゴリーごとに画像を表示することはできませんでした。
ですが、今は「カテゴリー編集のフリースペース」に画像を入れるだけで、表示することができます。
商品管理→カテゴリー→作成または修正→フリースペース

この機能は、カテゴリー(大)だけでなく、小カテゴリーも可能です。
もちろん画像だけでなく、文字も入れられるので、カテゴリーページを作り込みたい場合やSEO対策をおこなう時にも有効です。
トップページにスライダー画像を表示したい
ネットショップでよく見かける「スライドする画像」。ファーストビューで取り入れているショップさんも多いですが、これらを実装する場合、一般的にHTML・CSS・JavaScript等を用いておこないます。
しかし、カラーミーショップには「スライドショー」という機能が標準で用意されているので、わざわざ実装する必要はありません。そのため初心者の方に使いやすく、非常に便利です。
画像のアップロードや差し替えも簡単におこなえるため運営が楽になります。
カラーミーショップでスライドする画像を取り入れる際には、必ず押さえておきたい機能のひとつです。
ショップ作成→デザイン→スライドショー

フリーページに買い物カゴ(カート)を設置したい
前セクション「フリーページの作成・活用」でお話させていただいた通り、カラーミーショップには、フリーページという機能があります。
この機能を使うことで、オリジナルの特集ページなどが作成できます。
中には、ランディングページ(LP)のような使い方をする場合がありますが、そんな時は商品ページに飛ばさず、直接カートボタンを設置したいケースも考えられます。
そんなときは「どこでもカラーミー」という機能が便利です。
どこでもカラーミーとは
どこでもカラーミーとは、ホームページやブログなどで商品に関する記事を書くときなどに、「カートに入れるボタン付で商品紹介できるJSコードを作成する機能」です。
簡単にいうと「外部ページなどにカートに入れるボタンを設置する」ことができます。
通常、カートに入れるボタン(購入ボタン等)は、商品ページにあるのが基本なわけですが、この機能を使用することで、別ページにも設置できるため、フリーページでも活用しよう!という流れになります。
使い方について
使い方はとってもシンプルです。
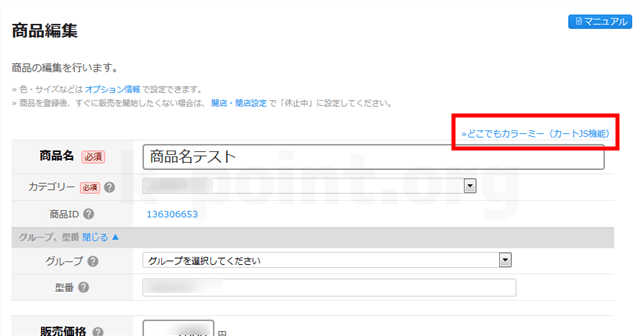
商品登録をした上で、商品編集ページの右上あたりにある「どこでもカラーミー(カートJS機能)」をクリックします。

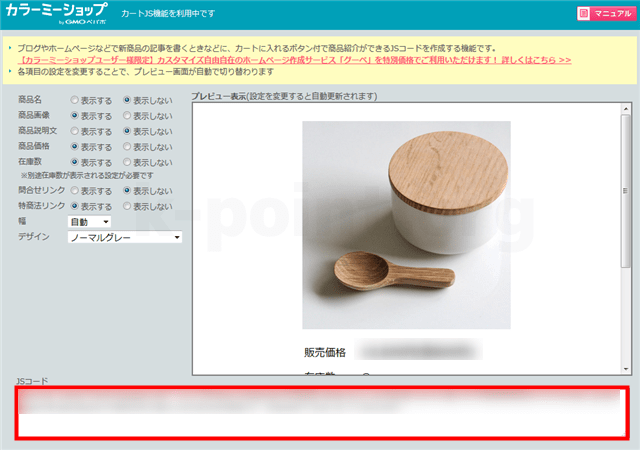
すると、以下のようなページが開かれるので、商品名や商品価格などの表示設定後、JSコード(赤枠部分)をコピーして、フリーページに貼り付けるだけです。

フリーページに貼り付けた場合のサンプルイメージが以下となります。

カラーミーショップをカスタマイズする際の注意点
カラーミーショップは、モール型ECサイト(Amazon、楽天市場、ヤフーショッピング等)に比べると、カスタマイズ性に優れており幅広いデザインのショップを作成しやすいサービスといえます。
一方で、カスタマイズするということは、それだけ「中身をいじる=複雑」になるということですので、カスタマイズ内容にもよりますが、更新や編集の手間が増えてしまう可能性も少なくありません。
特に初心者の方の場合で、ご自身で更新や編集等をおこなう場合、多くの時間を費やしてしまう可能性もあります。
そのため、カラーミーショップのテンプレートやデザインをカスタマイズする際には、上記のようなことも念頭に置き、おこなう必要があるでしょう。
また、カラーミーショップを運営される中で機能に物足りなさや不便を感じたら、別のサービスを比較したり検討することも必要だと思います。
サービスもとの仕様が変更になるケースもある
カラーミーショップでは、以前「fetch(フェッチ)」を使うことができました。
fetchとは、テンプレートの出力を返すSmartyの関数で、例えば、外部のブログ記事などをカラーミーショップに出力する際に使用します。
とても便利なものだったので、テンプレートをカスタマイズする時などに使用していましたが、カラーミーの方針で使用することができなくなりました。(正確には、カラーミーショップのFTPオプション内にあるファイルなら使用可)
ちなみに代替案としては、iframeやJSが挙げられます。
カスタマイズをしていると、いつ何時、上記のような仕様の変更で「今まで出来ていたことが出来なくなる」というリスクも考えられます。
これはカラーミーに限らず、他のネットショップ作成サービスにも同じようなことが言えますが、気にかけておく必要があるでしょう。
最後に
ここまで、テンプレートをカスタマイズをする際に押さえておくべきポイントや、よりデザイン性を重視するならHTMLやCSSなどの知識が必要不可欠であること、さらにはカラーミーショップ特有でもある独自タグ、フリーページの作成、カスタマイズする際の注意点などについて触れてきました。
ここまで読んでいただいた方の中には、難しそうと思われている方もいらっしゃるかもしれません。
自分自身がやりたいカスタマイズが、どれほどの難易度か検討も付かない、どんなスキルや知識を身に付ければよいかもわからない、という方も少なからずおられるでしょう。
そんなときは、専門のプロの方や制作会社に依頼することも検討してみましょう。
数週間悩んでいることが、数日または数時間で解決できるかもしれません。