カラーミーショップでECサイトを制作、または運営していると「商品ページのカスタマイズをしたい!」という場面に遭遇するときがあります。
例えば、商品画像を拡大縮小したい、というカスタマイズです。
このカスタマイズは、実はお客様から私たちに実際の要望としてお問い合わせいただいた内容となります。
本記事の概要と私たちについて(簡単に)
こんにちは。私たちは主にECサイトの制作をおこなっている個人事業主です。
制作会社と比較すると、安価にご依頼いただけるためか、かれこれ15年以上この業界で活動させてもらっています。
カラーミーショップの新規作成、リニューアル、カスタマイズなどもおこなっており、今回お客様から「商品画像拡大」の件で、ご相談いただきました。
本記事では、それらの経緯も含めつつ、実際にどんなカスタマイズをおこない、カスタマイズをおこなう際に注意すべき点なども踏まえながらお話しています。
お客様の商材ジャンルと具体的な要望
簡単にお話すると、今回お問い合わせをいただいたお客様が取り扱っている商材は「ファッション・アパレル系」です。
要望としては以下の通りです。
- 商品詳細ページのカスタマイズ
- 商品画像(メイン画像)をクリックすると、拡大して表示したい
- その他、もろもろの細かな調整
拡大の意図は、生地の質感だったり、縫製の仕上がり具合、刺繍や柄など、細かなディテールをユーザーさんに知った上で購入してほしい。という感じです。
たしかにそうですよね。
私も通販で洋服を購入するときに、細かなディテールやスペックは気になります。
「大切に長く着ていきたい」という欲求からくるものなのでしょうか。
ファッション系だけでなく、例えば以下のようなジャンルも同じようなことが言えるかもしれません。
- ジュエリーやアクセサリー
- インテリアや家具
カスタマイズの下準備をする
お客様の要望を整理し、制作内容が固まったら「よし!じゃあ、早速カスタマイズに入ろう」というわけにはいきません。
まず、制作およびカスタマイズをおこなう際に気に付けることがあります。
細かなことを挙げてしまうときりが無いのですが、主に以下のようなことです。
- ベースとしているテンプレート名
- 現状どんな作りになっているのか
- お客様がECサイトを編集する更新頻度
など
特に「1」「2」に関しては、これからおこなうカスタマイズに大きな影響を与えかねないため、しっかりと把握および確認をしておかなければいけません。
このあたりを疎かにしてしまうと自分自身の首をしめかねることになりかねない(汗)
使用中のテンプレートによってカスタマイズ内容が変わる
カラーミーショップでは、無料のものから有料のものまで、様々なテンプレートがあります。
これもカラーミーの魅力のひとつですよね。
今回、お客様が使用していたテンプレートは「DISCOVER(無料版)」です。
このテンプレートの商品詳細ページ(商品画像まわり)の主な作りは、以下のようになっています。

【1】をクリックすると、前の画像(次の画像)を表示
【2】をクリックすると、該当する画像を表示
お客様のご要望は【3】をクリックすると「画像が拡大する」というような挙動のカスタマイズが必要となります。
商品説明の左にある余白(スペース)について
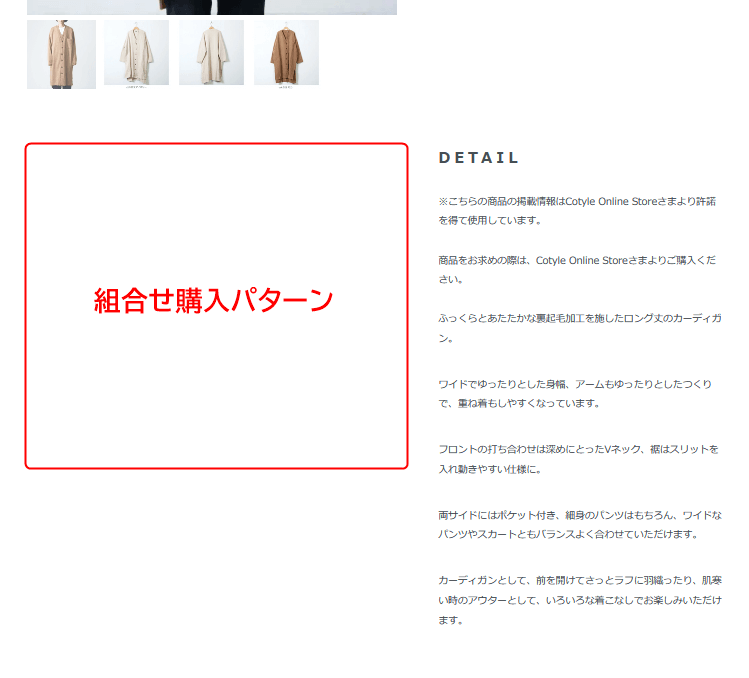
ちなみに、PC表示の際に下図のような余白があって気になる…
というようなご相談もいただくことがあります。

DISCOVERでは、この余白部分に「組合せ購入パターン」で設定した内容が表示されるようになっているので、もし余白が気になる方は設定してみてくださいね。
商品が表示されて余白が気にならなくなるかもしれません。
また、「組合せ購入パターンは使用する予定はないんだ~」なので、余白をどうにかしてほしい。
という方は、適宜カスタマイズをおこなわせていただくことも可能ですので、お気軽にお問い合わせください。
実装はCSS・JavaScriptでカスタマイズ
前述の通り、使用しているテンプレート、現状どんな作りになっているのか、を確認および検証後にカスタマイズをおこなわせていただきました。
テンプレートカスタマイズの際、主にHTML、CSS、JavaScriptをいじっておこなっています。
DISCOVERでは、slickなども使われているので、それらとブッキングしないように連動させるところも注意しておこなわせていただきました。
カスタマイズ後は、忘れずにブラウザチェックをしっかりおこない、問題なければお客様にお知らせです。
お客様に満足していただけました。しかし…
お客様にお知らせし、お客様側でも確認作業やチェックをおこなっていただきました。
有り難いことに一発OKをいただき、無事納品と思いきや・・
お客様から:「申し訳ないのですが、拡大後の画像をクリックし更に拡大することはできますか?」
という新たな要望が。
「なんと!更に拡大!」
別途お見積りになる旨を伝え、色々とヒアリングなどもさせていただき、カスタマイズをおこなうことに。
結果からいうと、カスタマイズも無事におこない、お客様にも満足していただけ納品完了になりましたが、更に複雑になるカスタマイズだったため個人的には苦労しました。
が、よい経験をさせていただいたということもあり、つくづく日々勉強だなぁ、と実感した案件のひとつでした。
カスタマイズする際の注意点など
カラーミーショップのテンプレートカスタマイズは、HTMLやCSSだけでなく、独自タグ・Smartyといった知識も必要となります。
また、カスタマイズの内容によっては、可否も異なり、メンテナンス性も配慮しなければいけません。
お客様側が今後運営していく中で、大きな負担になってしまうようなカスタマイズは、慎重に検討すべきですし、そもそもカスタマイズする必要や意味を問われることにも繋がります。
しかし、お客様から「こうしてほしい」「◯◯を表示したい」など、ご要望をいただくと、可能な限りお応えしたいと思ってしまうのはわたしだけでしょうか。
きっと他のクリエイターさんも同じように思うことも少なくないはず。