本ページでは、楽天ショップの新スマホTOPページの概要から、新機能の出来ること・できないこと、さらには作成する際に押さえておいたほうが良いポイント等について解説しています。
また、初心者の方向けに「Q&A(こんな場合はどうなるの?)」形式で解説している部分もありますので、ぜひご参考にしてください。
楽天市場の新スマホTOPページとは?
2022年4月18日に楽天ショップのスマホ作成機能がリニューアルされました。
本記事では上記のことを「新スマホTOPページ」として取り上げています。
リニューアルの目的は、ユーザーにとって見やすく使いやすいTOPページにすることです。
これまでは楽天GOLDを使用した場合も含め、様々なデザインのショップさんが存在していました。
独自性を出してよりわかりやすいショップさんが存在する一方で、見づらかったり、使いづらいといった状況もあることから、全店舗のTOPページのレイアウト統一化を図り、ユーザーにより良い体験(買い物)をしてもらうためのリニューアルとなります。

新スマホTOPページリニューアルの理由については納得できますが、店舗ごとの特性やオリジナル性も大事な気がしますし、デザインによってはわかりやすく使いやすいショップさんも見受けられたので、今後スマホTOPページでそういったお店が見れなくなるのは少し残念な気もしますね。
既存のスマホTOPページによっては早めの対応が必要
前述で新スマホTOPページの概要をお話しましたが、楽天市場は「新スマホTOPページに移行してください」とお知らせをしています。
移行の猶予については「2023年2月10日まで」となっており、それまでに移行しなかった場合、2月14日に強制的に切り替える形となっています。
そして、移行(作り直し)の対象となるショップさんは以下の通りです。
- 旧RMS機能でスマホTOPページを作成しているショップ
- 楽天GOLDでスマホTOPページを作成しているショップ
上記からわかるように殆どのショップさんが、スマホTOPページの作り直しを余儀なくされます。
特に、楽天GOLDでスマホTOPページを作成している場合、旧RMS機能で作成したショップと比べてコンテンツ量も多い可能性があるため、早めの対応が必要となります。
新スマホTOPページで出来ること・できないこと
冒頭でお話した通り、楽天ショップのスマホ作成機能がリニューアルされました。
リニューアルされた機能では、旧RMS機能とは異なり、出来ること・できないことも変わってきます。
出来ること(メリット等)
主に以下のようなことが出来るようになりました。
- プレビュー機能で表示を確認しながらページのデザインを編集できる
- スライドショーを簡単に設置できる
- 期間を設定しページを公開できる
- 店舗内の注目キーワードを設置できる
- クーポンを使用している場合、簡単に表示できる
など、他にもいくつかのパーツがあるので、それらを組み合わせてスマホTOPページのデザインを作成していきます。
できないこと(デメリット等)
主に以下のようなことができなくなります。
- HTMLが使用できなくなる
- 楽天の独自仕様にあわせた作成方法になるため、ページを自由にデザインできなくなる
スマホTOPページを作る際、旧RMSでは一部のHTMLが使用可能でした。
また楽天GOLDを使用する場合も、HTMLやCSSなどを駆使してTOPページをデザインすることができました。
しかし、新スマホTOPページではRMS内の新デザインエディタを使用し作成していくため、HTML等は一切使用不可となり、これまでのものとは全く異なる作り方となります。
Q&A(こんな場合どうなるの?)
- Q楽天GOLDを使用し、トップページをレスポンシブデザインで作成していますが、この場合はどうなりますか?
- A
現在のところ、PCのトップページとスマホのトップページを別々で考える必要があるため、スマホ用のトップページデザインは「新スマホTOPページ」の仕様に合わせて作り直す必要があります。
- Q楽天ショップとYahoo!ショップの2店舗を運営しており、スマホTOPページのデザインを一緒のものにしているのですが、新スマホTOPページでも同じデザインにできますか?
- A
残念ながらできません。上記でお伝えしているように新スマホTOPページでは、HTMLは使用不可となりますので、HTMLタグ等をコピペして使い回すようなこともできなくなります。
また、楽天ショップの新スマホTOPページでは、主に決められたパーツの中で上手にデザインしていく形になるため、自由にページを作ることができません。
そのため、Yahoo!ショップのTOPページと同じデザインにすることは難しくなります。
- Qこれまで掲載していたバナーなどは、新スマホTOPページで使用することはできますか?
- A
バナーサイズと使用箇所によって異なるかと思います。新スマホTOPページでバナーや画像を掲載する場合、推奨サイズが決められております。
推奨サイズを満たしていないバナーを掲載した場合、劣化する可能性があります。
劣化の度合いにもよりますが、気になる場合は作り直しが必要です。
楽天ショップの新スマホTOPページを作る際のポイント
前セクションでは「新スマホTOPページで出来ること・できないこと」についてお話しました。
続いては、それらを踏まえた上で新スマホTOPページを作成するときのポイントについて解説していきます。
看板画像の設定
まず押さえておきたいのが「看板設定」です。
看板設定とは、スマホページの上部にあたる看板画像を指します。

看板画像は共通(トップページだけでなく、カテゴリや商品ページでも表示される)エリアなため、ショップに訪れる多くのユーザーが目を留める場所でもあります。
そのため、必ず設定しておきたい部分ですし、どんなショップなのか、お店の特徴やユーザーに伝えておきたい情報を踏まえた上で「わかりやすく魅力的な看板画像」を設定することが望ましいでしょう。
画像の設定
ここでいう画像の設定は「バナー画像」などを指しますが、設定する場合は「大画像や小画像パーツ」を使用します。
画像はネットショップにおいて売上を大きく左右する要素のひとつになりますので、可能な限り設定しておきましょう。
また、本記事内「Q&A(こんな場合どうなるの?)」でもお話した通り、新スマホTOPページは決められたパーツの中で作成していく形になります。
そのため、画像パーツを上手く活用してデザインすることで、ショップの印象や回遊率なども変わってきます。
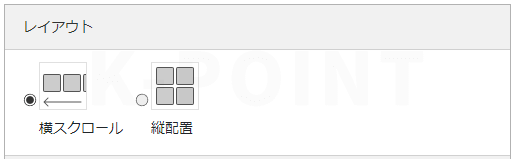
横スクロールと縦配置について
大画像や小画像のパーツには、レイアウトの設定があり「横スクロール」と「縦配置」どちらかを選択することができます。

上記の画像をご覧いただくと、何となくイメージ頂けるかと思いますが、それぞれ以下のような表示になります。
- 横スクロールを選択した場合 = 画像をスライドさせる表示形式
- 縦配置を選択した場合 = 画像を縦配置させる表示形式
場合によっては、どちらを選択するか迷われる方もおられるかもしれません。
スマホTOPページに表示させる内容なので、縦のコンテンツボリュームを考慮すると横スクロールを選択される方も多いかもしれませんが、「こちらの記事」でもお話している通り、スライド(スライドショー)にはデメリットなども存在するため、気にかけておく必要があります。
自動表示パーツの設定
自動表示パーツとは主に以下のようなものを指します。
- 商品レビュー
- 店舗内ランキング
- 商品(おすすめ)
これらはパーツを設置するだけで自動的に表示してくれるため、特に初心者の方は押さえておきたいポイントになるかと思います。
注意点としては、ある程度のショップ運用歴がないと表示されない可能性があります。
当然ですが、商品が売れていない状態ですと店舗内ランキングは表示されませんし、商品レビューについても同じようなことが言えます。
まとめ
今回は「楽天の新スマホTOPページ作成で押さえておくべきポイント」ということで、概要から、出来ること・できないこと、そして後半では作成する際のポイントについてお話しました。
新スマホTOPページになることで、以前に比べると表現できることに限りがあるため、デザイン面でいうと独自性を出しづらくなったといえます。
一方で、パーツを組み合わせて直感的にデザインできることは、初心者の方からすると便利になり比較的簡単にスマホTOPページを作成することが可能になったかと思われます。
ただし、画像作成スキルは必須となり、ただ作成するのではなく「写真素材のクオリティ」も意識しつつ「ユーザーに伝わりやすい訴求できる画像(バナー)」を作成することが求められるでしょう。


