「楽天でネットショップを始めたいけど、何から手を付けて良いかわからない」
「楽天ショップってどうやって作るの?誰か教えてほしい…」
「通販ショップを楽天市場でスタートしようと思っているけど、難しいのかな?」
ネットショップを開業する際に有名な「楽天市場」。
楽天ショップは集客力に優れていて、開店当初から売上が出やすいということもあり、人気のネットショップ開業サービスです。
そんな楽天ショップですが、初めて開店を予定している人には、わからないことや不安なことが多々ありますよね。
今回は初心者の方向けに、以下について解説しています。
- 楽天市場・出店から開店の流れ
- 楽天ショップの作り方(デザイン)
- 楽天ショップを作る際の便利なツールやサービス
など
本ページをご覧いただくことで、楽天ショップの始め方~作り方の基本を把握することができます。

こんにちは。『K Time(ケータイム)』編集部のクロスです。
私たちはこれまで沢山の楽天ショップのデザインやページ作成に携わってきました。
また「楽天ショップを始めたい」という方に向けて、開店や運営のサポートをしていた時期もあります。

そこから得た知識や技術は多々ありますが、大切なことは楽天市場のルール(出来ること)を把握することです。
この部分を疎かにしてしまうと、「何度も修正する羽目になったり」、「思い通りのショップが作れなかったり」と余計な時間あるいは費用がかかってしまう恐れがあります。
本記事では、上記のことも踏まえながら、楽天ショップを始められる初心者の方の一助になればと思い記事にしています。
すでに出店審査は済んでいて、開店審査に向けてショップ作り(店舗構築)について知りたい方は以下のリンクから確認してください。
>>楽天ショップの作り方
(本ページ内の該当箇所へ飛びます)
まずは、楽天市場の簡単な概要(仕組み)からお話していきたいと思います。
楽天市場でお店を構えるとは?
楽天市場は大きなショッピングモールのようなもので、お店を持つということは、そのショッピングモール内の一角にお店を構える(出店する)という形になります。

出店するには、申し込みを行い楽天市場が定めている「出店審査」を通過する必要があります。
審査をおこなうことで、お店の質を一定の基準でキープできるため、お客様に楽天市場で安心して買い物を楽しんでもらうことができるわけです。

出店審査(申込)が完了するまで、約2週間~1ヶ月くらい時間がかかります。
それでは続いて、楽天市場でネットショップを開業する際の「出店~開店までの流れ」について見ていきましょう。
楽天市場・出店から開店までの簡単な流れ
主な流れは以下の通りです。
- 出店申込(出店審査)
- 利用開始(開店審査)
- 開店(運営スタート)
一つずつ解説していきますね。
1、まずは出店申込をしよう
前述でも少し触れましたが、楽天市場でお店を開くには、出店の申込をして審査に通る必要があります。
出店の申込はWEBから行うことができます。
不安な方は申込をする前に「資料請求」もできます。
資料には、楽天市場の概要や成功の秘訣などが記されているので、一度目を通しておくと良いと思います。
それでも不安な方は、新規出店コンサルタントに相談することも可能です。
取り扱う商材に関することなど、不明な点があったらまず聞いてみるのも良いかもしれませんね。
2、利用開始(RMSアカウント利用)

出店の申込が無事に済むと、利用開始となり、RMSという店舗運営システムを利用し開店の準備(店舗構築)をおこないます。
お店の情報や決済、配送の準備など、お客様が楽天ショップに訪れたときに買い物ができる状態にします。
店舗構築の主な流れは以下の通りです。
- お店の基本情報や決済、配送方法などの設定
- カテゴリーを作成する
- 商品を登録する
- お店全体のデザインを設定する
- トップページを作成する
設定方法などは、楽天市場側でマニュアルが用意されているので、そちらを見ながら基本的に進めていきます。
もしそれでも疑問点など(例えばページ作成時の操作方法等)がある場合は、店舗オープンアドバイザーのサポートを受けることもできます。

お店の準備が整ったら、開店審査(オープン審査)をおこない無事に通過すると、待ちに待った記念すべき楽天ショップ開店となります。
ちなみに、特別な理由がない限り、この段階でお店のデザインを完璧に作り込む必要はありません。
(後述「楽天ショップの作り方」にて解説しています)
3、いよいよ楽天ショップの開店(オープン)
開店審査が無事に通過すれば、いよいよ楽天ショップオープンです。
早ければ、その日、あるいは2~3日中に注文が入ることもあります。

私がお手伝いさせていただいたショップさんは、開店した翌日に注文が入りました。
初めてお客様より注文が入ったときは、ドキドキする反面、ものすごく嬉しかったのを覚えています!
開店後(運営スタートしてから)も、楽天ショップではECコンサルタントが売れるお店づくりのサポートをしてくれます。
担当によって、どんなサポートをしてくれるかは異なりますが、競合店の事例などを踏まえながらアドバイスをしてくれたり、様々なサポートをしてくれるので、ネットショップ運営が初めての人は得られるものがあると思います。

ここまで出店申込~開店までの流れを簡単にお話しましたが、楽天ショップの特徴としてステップごとにサポート担当がいるというところです。
担当やタイミングによって電話などが繋がりづらいときもありますが、ネットショップ自体が初めての人の場合、ステップごとにサポートがあるととても助かりますよね。
以降ではショップ作りの内容についてもう少し詳しくふれていきたいと思います。
楽天ショップの作り方(デザイン編)
実店舗と同様にネットショップでも、わかりやすくてお客様が購入しやすい作り(デザイン)が望ましく、基本ベースにあります。
どのくらいのものを作るかによっても変わってきますが、クオリティの高いものを作成する場合、多くの時間を要します。
先のセクションでお話した「2、利用開始」の中で、”お店を完璧に作り込む必要はありません”と話したのは上記の理由からです。

楽天ショップを開店したからといって、初めのうちは沢山の人がお店に訪れることは少ない(広告などを出稿しない限り)ため、よりお店のデザインを作り込む場合は開店後に行う流れがベターです。

私が楽天ショップをお手伝いした時も、まずは開店できる状態にしオープンしてから、お店のデザインなどをより作り込んでいきました。
「オープンできていない=機会損失」にもなりかねないので、勿体ないんですよね。
それでは、実際に楽天ショップを作る際の基本的な流れとポイントについて解説していきたいと思います。
楽天ショップのデザインを作る際のポイント
楽天ショップのデザインを作成する方法はいくつか存在します。
どの程度作り込むかによっても変わってきますが、今回はスタンダードとされるRMS(店舗運営システム)を主とした方法をご紹介します。
(後半で、より作り込む場合に必要な「楽天GOLD」について触れています)
商品ページ
まずは、基本設定(会社概要や決済方法など)を済ませ、その後は商品登録を行いましょう。
商品登録をおこなうことで商品ページが自動的に生成されます。

商品登録時で気を付けたいのが「カテゴリ設定」です。
商品を適切なカテゴリに設定(紐づけ)しておくことは、ユーザーの回遊性アップにも繋がりますし、売上にも影響してきますので、自分視点ではなくユーザー視点で設定するようにしましょう。
また商品によっては、ただ登録しただけの簡素的なページだと売上に結びつきづらいケースがあります。
そういった場合は、画像などで説明欄を充実させ視覚的にみせることも大切です。
例えば、商品の説明欄にテキストだけの文章を入れている場合、注目させたい部分を画像化したりします。
また、ただ商品のみ写っている写真を掲載するより、場合によっては人物が一緒に写り込んでいるほうがイメージが伝わりやすく訴求力も高まる傾向にあります。
トップページ
トップページもお店の顔となる部分ですのでしっかり作ることが望ましいでしょう。
作成する場合は基本的にHTMLなどを使用し構築していきます。
(HTML等に慣れていない方は後述の方法をご参考にしてください)
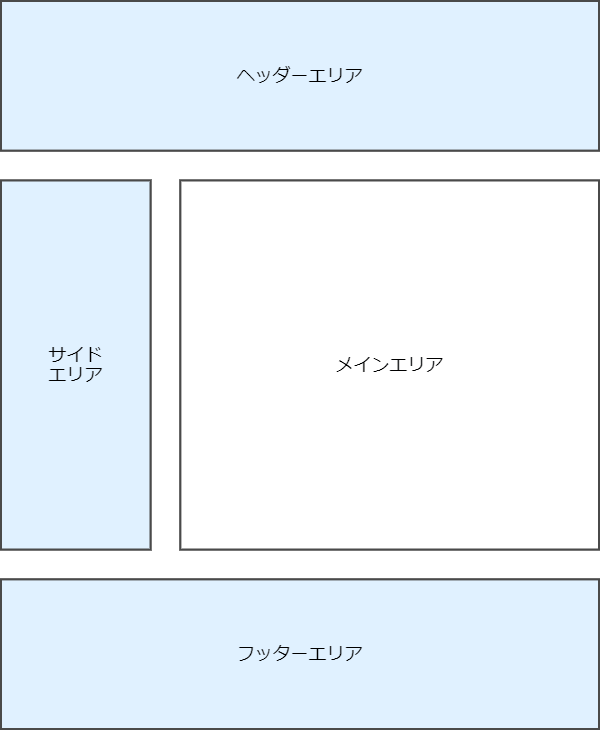
楽天ショップのPC用トップページ全体のデザインを作成する場合、主な要素として以下が挙げられます。
(背景が水色のエリアは共通部分になるため、基本的に商品ページ等にも反映されます)

- ヘッダーエリア
- メインエリア
- サイドエリア
- フッターエリア
それぞれのエリアをHTMLやCSSなどを使用し作成していきます。
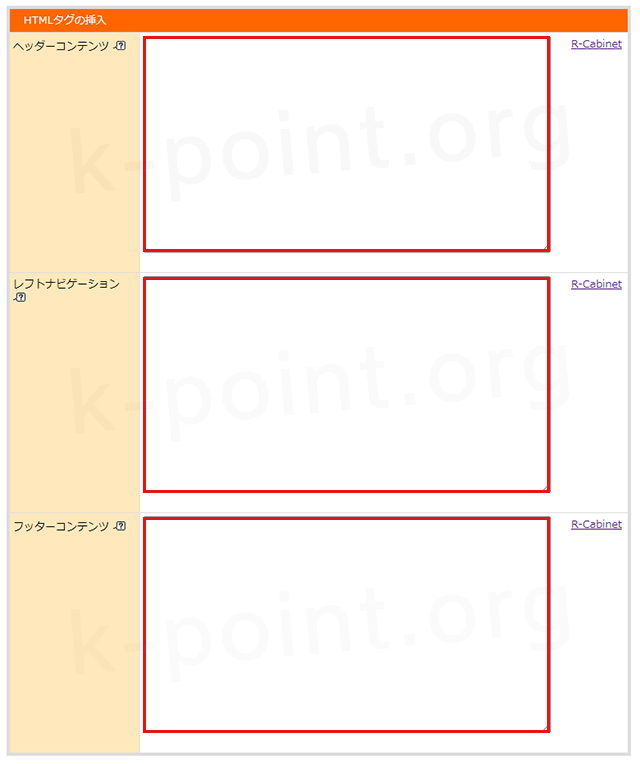
作成したものを反映する際には「デザイン設定」から行うことができます。

例えば、以下はPC用に作成したHTMLなどを反映する箇所(赤枠)です。
(PCデザイン設定>ヘッダー・フッター・レフトナビ)

トップページを作る際のポイント
トップページを作る際の主なポイントをいくつかご紹介します。
デザインスキルやノウハウを要する部分もあるので、外注などに依頼すると効率的かと思いますが、ご自身で作る場合は参考にしてみてください。
- 回遊性を意識する
- わかりやすい構成にする
- バナーを掲載する
- カラーを使いすぎないようにする
お店をしっかり作るということは、信頼性アップにも繋がりますし、結果的に売上にも影響してきますので、運営バランスを見ながら適宜取り入れていきましょう。
「HTML等に慣れていない・わからない」という方向け
HTML等を普段から使用していない人には、イチから作ることは大変時間のかかる作業です。
そんなときは、楽天市場で用意されているツールやシステムを使用しましょう。
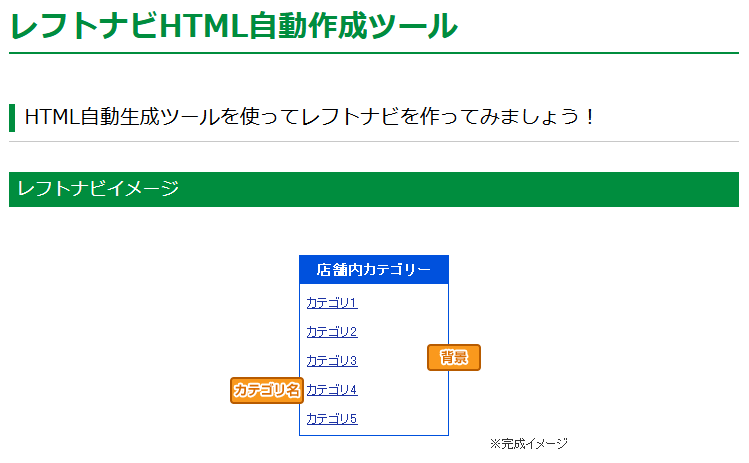
例えば、サイドエリア(レフトナビ)を作る際、「レフトナビHTML自動作成ツール」という機能を使うことで簡単に作ることができます。

同様にフッターHTML自動作成ツールもありますし、機能は異なるもののヘッダーナビ用のボタン設定などもRMS内でおこなうことができます。(詳細は楽天ショップのマニュアル等からご確認いただけます)
注意点としては、デザインや作りが簡素的になりがちなため、そのあたりをあまり気にしない、という方には向いているかと思います。
スマホ用トップページについて
スマートフォン用のトップページについては、HTMLなどがわからなくても作成することが可能です。
具体的にはどんな機能があり、どんなデザインになるのか。
今回は、以下の参考ページを例にいくつかご紹介させていただきたいと思います。
(主にトップページを表示した際のイメージです)
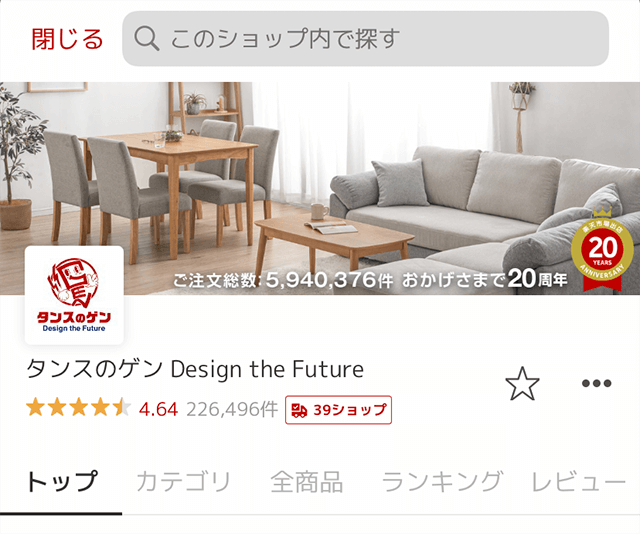
共通エリア
まず始めに共通エリアの参考例です。
スマホトップページ上部のデザインとなりますが、画像エリアは主に看板画像とショップアイコン部分になるかと思います。

出典:タンスのゲン
看板画像を作る際には、キャッチコピーやお店の特長などを入れるのも、ユーザーが見たときにわかりやすくアピールポイントになるのでおすすめです。
小画像

出典:モダンデコ
商品ページから流入してきたユーザーは、トップページに遷移して回遊してくれる場合があります。
そのため、トップページの作りも大切になってくるわけですが、上記のようにしっかりとわかりやすくショップカテゴリを掲載しておくことで、回遊性アップに繋がります。
(ちなみに、ショップカテゴリという文言は変更可能です)
大画像

出典:JUSTRAL
上記のようにスライド形式のバナーも簡単に設置することが可能です。
(スライドではなくバナーを並べることもできる)
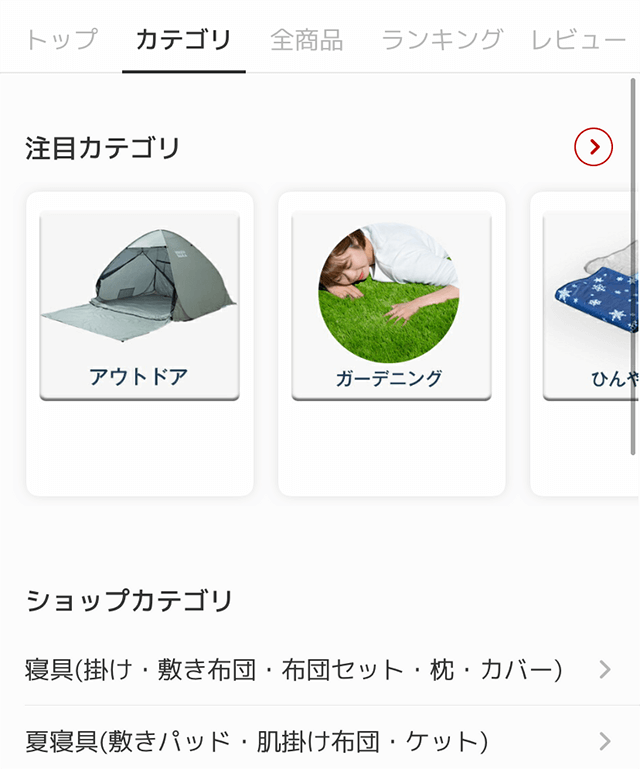
注目カテゴリ

出典:タンスのゲン
上記のようにカテゴリトップに「注目カテゴリ」を設置することもできます。
季節やイベントなどに合わせて注目させることができるので、とても良い機能だと思います。
特にカテゴリが豊富なショップさんは活用したいところですね。
スマホトップページを作成する際の参考例としていくつかご紹介させて頂きましたが、他にも様々な機能がありますのでお店の運用方法に応じて適宜活用していくと良いでしょう。

特にHTMLを使用せずにスマホトップページを作れるのは、初心者さんにとって大変うれしいことだと思います。
ただ、画像作成のスキル等は必要になるかもしれませんので、ご自身で難しい場合は、知識のあるスタッフや専門業者にお願いすると効率的ですね。
これまで、RMSを主体としたページの作り方(デザイン)についてお話してきましたが、続いて、よりデザインを作り込みする場合に押さえておきたい「楽天GOLD」について少し触れたいと思います。
楽天GOLDとは?
楽天ショップのデザインを作成する際、基本的にRMS(店舗運営システム)を使用します。
しかし、RMSのみだとデザインの幅が制限されがちなので、より作り込む際に欠かせないのが「楽天GOLD」の存在です。
楽天GOLDとは、簡単にいうとサーバー領域のことを指します。 WEBサイトを作る際、サーバーにデータを格納しますが、楽天ショップでも同じように「HTML」や「CSS」「JS」などのファイルを、楽天GOLDというサーバー上へ格納することができるわけです。
- PCトップページをよりオリジナル性のあるデザインにしたい場合
- 会社概要やショップガイドなどのページを独自で作りたい場合
- よくあるご質問などのQAページを独自で作りたい場合
- ページをレスポンシブデザインにしたい場合
など。

楽天ショップをより作り込む場合は「楽天GOLD」を使用すると良いでしょう。
ただし制作方法によっては、更新性や管理面で複雑になってしまうケースもあるため、初心者の方はRMS内で完結する制作方法でもよろしいかと思います。
(ちなみに楽天GOLDを使用するには、事前に申し込みが必要です)
楽天GOLDについて詳しく知りたい方は、以下のページをご参考にしてください。
楽天ショップで商品画像を作る時は注意しよう
楽天ショップでは、商品画像(1枚目)を表示する際に以下のようなルールが定められています。
- 画像内にテキスト要素を入れる場合20%以内
- 画像に枠線を入れてはいけない
- 背景は単色の白のみ(写真背景はOK)
など

一般的に商品画像は、商品ページに対して複数設定することができます。
その際、1枚目に設定する画像が上記に該当するわけですね。
以下の画像は、「テキスト要素20%以上」と「テキスト要素20%以内」のサンプルイメージです。

テキスト要素20%以上

テキスト要素20%以内
基本的な考え方としては、画像を縦横それぞれ10分割(100ブロック)にし、テキスト要素が20ブロック以内であればOKというイメージです。
こう見ると、殆どテキスト要素が入れられないことがわかります。
文字を小さくすると見づらくなってしまうので、優先順位を決めた上でテキスト要素をピックアップする必要があります。

楽天市場で判定ツールがあるので、そちらを活用することでテキスト占有率(20%以内)が算出ができます。
上記のような内容は、これから初めてネットショップを始められる方にとっては、あまりピンとこない話かもしれません。
しかし、昔から楽天ショップを運営されているオーナーさんにとっては大変なことで、以前は上記のようなルールが無かったため、多くのショップで画像の修正を余儀なくされました。
ルールを守らないとどうなるの?
上記で、商品画像に関するルールの話をしましたが、守らなかった場合「違反点数が5点」加算されてしまい、総点数に応じてペナルティが課される可能性もあります。
ペナルティには、表示制限(検索順位の低下等)、RMSの利用制限などに加え、違反点数に応じた違約金もあります。(今後ルールが変更される場合もあり)
このことから、楽天市場でお店を開きたい、運営していきたい場合は、ルール(ガイドライン)があることを念頭に置く必要があります。
楽天ショップを作る際に便利なツールやサービス
ここまで楽天ショップの出店~開店、作り方(デザイン)までのお話をしてきましたが、ショップを作る(デザイン等の見栄えを良いものにする)場合、どうしてもHTMLやCSSなどの知識が必要になってきます。

初心者の方の場合、HTMLやCSSなどを習得するのは時間やコストがかかってしまい、なかなか大変ですよね…
そこで便利なツールが「SketchPage for 楽天市場」というものです。

楽天市場が提供するページ作成ツールです。
このツールの主な特徴は以下の通りです。
- 月額0円(無料)
- デザインはそこまでこだわらないので、自分でページを作ってみたいという方におすすめ
- 4000種類以上のデザイン素材が使える
- 素材を使って、ページや画像を作成できる
「ページ作成の知識は持っていないけど、自分で作ってみたい」という人は、一度使ってみることをおすすめします。
ただし、ページを簡単に作れる反面、ツールで出来ることは限られているため、弊社にご相談される方も多くいらっしゃいます。
楽天ショップでオリジナル性のあるデザインを出して運営していきたい方には、物足りなさを感じてしまうケースがあるようです。
「SketchPage for 楽天市場」のメリット、デメリットについては、以下のページでもご紹介しています。
楽天ショップ・初心者のよくある悩み
当方では、これまで様々な楽天ショップ制作のお手伝いをしてきました。
そんな中、ご要望が多かったのは以下のような内容です。
- トップページを作成してほしい
- スマホページを作成してほしい
- 商品ページを作成してほしい
- 既存のショップをリニューアルしてほしい
など
やはりページ作成の部分でお困りの方が多いように感じられます。
一方でそれ以外の部分、例えば、基本的な設定やカテゴリー、商品登録などはマニュアル等を見れば行うことができるため、皆さんご自身でおこなわれるショップ様が多い傾向にあるようです。
その部分のコストを削減し、ページ作成や広告費等に充てられる方もお見受けしました。

たしかに自然な流れのような気もします。
特に基本的な設定やカテゴリー、商品登録などは、楽天ショップを運営していく限り、ずっと行っていく内容です。
その部分を毎回外部に依頼するのは、ランニングコストが発生してしまいます。
それならば、初めは時間を要すとしても、オーナー様やショップ様でおこなったほうが「将来的に良い」ということなのかもしれません。
夜中、何らかの理由ですぐに商品ページの内容を変更しなくてはいけない、という場合でも自分自身でやり方がわかっていれば、すぐに対応できますしね。
まとめ
前半では、「楽天市場の出店~開店までの流れ」
中盤では、「楽天ショップの作り方(デザイン)」
そして後半では、「楽天ショップを作る際に便利なツール」
という流れでお話してきました。
楽天市場は、冒頭でもお話した通り「大きくて有名なショッピングモール」です。
そのため、買い物するお客様に限らず、商品を販売する売り手の出店者様にも人気のサービスと言えます。
しかし、どんなに有名で人気のサービスだからといって、楽天ショップを開店すれば売れるというわけではなく、しっかりとお店作りをして購入されやすいように施策をおこなっていく必要があります。