楽天ショップやYahoo!ショップを運営していると、HTMLなどを触れる場面があります。
そしてHTMLに馴染みが無い方は、編集の際、「表示が崩れてしまったり、画像が消えてしまう」等、HTMLタグのミスなどが原因でページがおかしくなってしまうことがあります。
上記のような不具合を防ぐためにも、無料エディタを使用し、HTML編集する際の環境を整えておきましょう。

本記事では、「HTML編集の際によくやりがちなミス」も踏まえながら、「無料で使えるエディタ」を初心者の方向けにご紹介します。
HTML編集の際によくやりがちなミス
HTMLはちょっとした記述ミスでも、表示がおかしくなったり、動作などが機能しなくなることがあります。
閉じタグが無い
よくあるケースのひとつに、「閉じタグが無い」または「閉じタグを忘れてしまっている」場合があります。
HTMLは一部を除いて、基本的に「始まりタグと閉じタグでワンセット」です。
例えば、以下は<a>タグ(リンクを設定するHTML)を使用した場合の、「間違っている例」と「正しい例」を記述したものです。
間違っている例(</a>閉じタグが無い)
<a href="リンク先のURL">テキスト文言など
正しい例(</a>閉じタグで最後閉められている)
<a href="リンク先のURL">テキスト文言など</a>
</a>閉じタグが無い場合、リンクがおかしくなってしまうため、それ以降に記述されているリンクが機能しなかったり、表示がおかしくなることがあります。

他にも「ダブルクォーテーション(“)や左大不等号(>)」など、本来あるべきはずの記述が無いと表示が崩れたり、ページのレイアウトがおかしくなることもありますので、注意が必要です。
無料エディタのご紹介
ご紹介する前に、まずはエディタを使用するメリットについてお話します。
エディタを使用するメリットとは
エディタを使用する主なメリットは以下の通りです。
- HTMLなどを書く際の補助機能
- 色付けなどがされるので、見やすくなり編集しやすい
- エディタによってはプレビュー機能がある
など。
楽天ショップやYahoo!ショップのページにオリジナル性を持たせる場合、HTMLやCSSというプログラミング言語は欠かせません。
メモ帳などでHTMLを編集することもできますが、編集内容によっては、活用しづらい場合があります。
エディタを活用することで、HTMLに色が付き見やすくなったり、タグの補助機能などもあるので、作業の効率化が図れます。
初心者におすすめの無料エディタ
今回は、HTMLにあまり馴染みが無い方向けに、無料のテキストエディタをピックアップしました。
お時間がある時にでも、試してみてください。
TeraPad

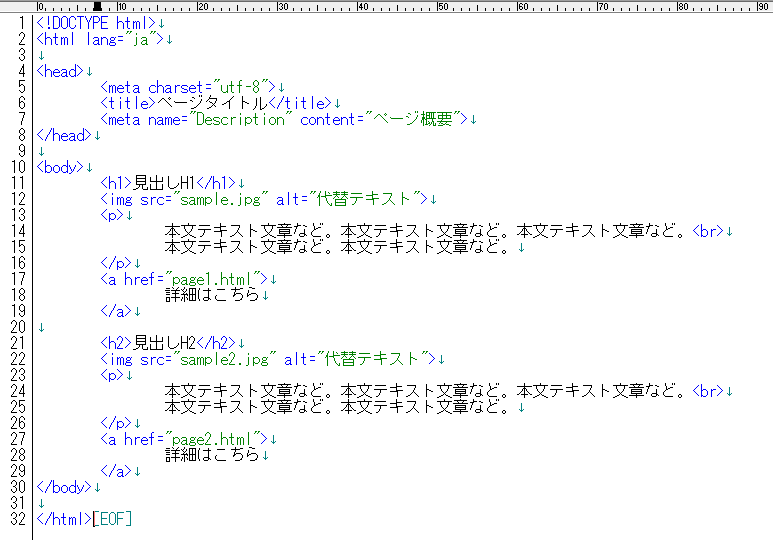
TeraPadで実際にHTMLファイルを開いたイメージ
少し古いエディタにはなりますが、僕の環境(Window10)では普通に使えています。
シンプルなエディタで、動作が軽いのが特徴です。
Brackets

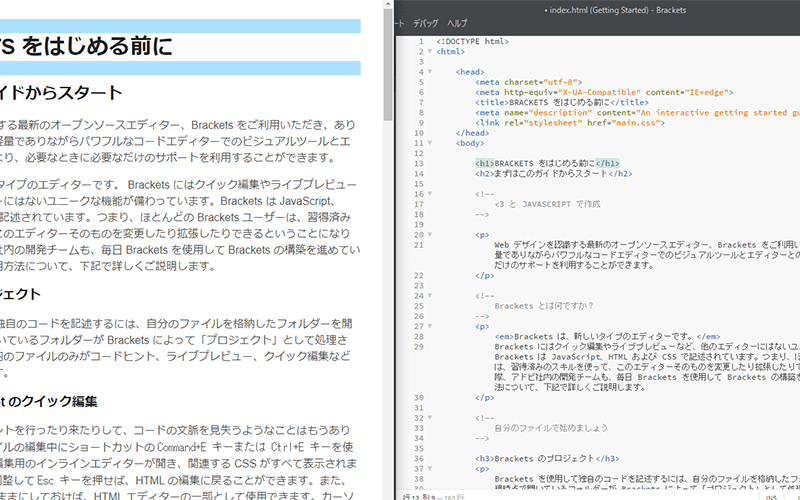
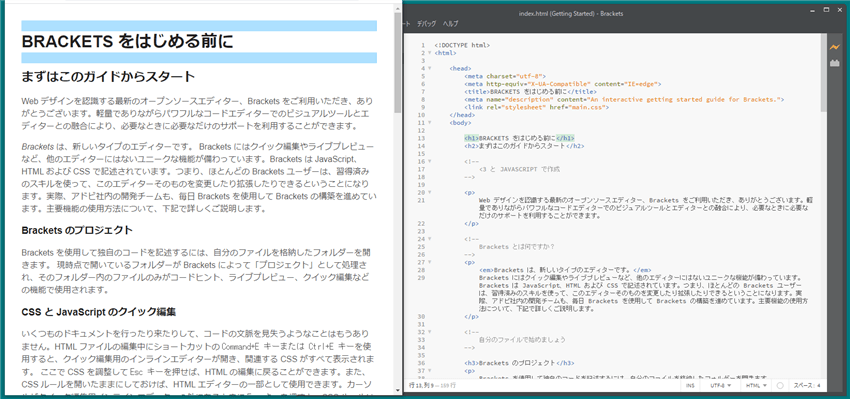
Bracketsで実際にHTMLファイルを開いたイメージ
Bracketsは、Adobeが提供しているテキストエディタです。
より直感的にHTMLなどをプレビュー画面を見ながら編集できます。
また、プレビュー画面の適当な箇所をクリックすると、その部分のHTMLなどを一発で探し当ててくれるので便利です。

エディタを初めて使用される場合は、使い慣れるまで少し時間がかかるかもしれませんが、慣れてしまえば、HTMLの編集も簡単に行えるようになると思います。
楽天やYahoo!ショップでエディタを使ってHTMLを編集する流れ
楽天ショップやYahoo!ショップなどのデザインを作成する場合、基本的にそれぞれのサービスの仕様に沿った形でおこないます。
また、HTML等が使用できる場所や、使用できるHTMLなども限られているので、注意が必要です。
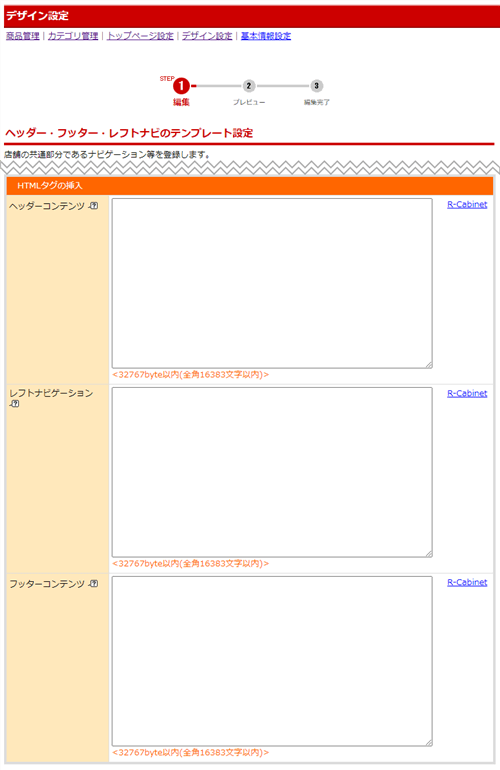
楽天ショップ/ヘッダー・フッター・レフトナビの例
例えば、楽天ショップのトップページ(PC)を、HTML等を使用し、RMSのみで作成する場合、主に管理画面の「デザイン設定のヘッダー・フッター・レフトナビのテンプレート設定」から行います。

すでにHTMLなどが記述されている場合は、その内容をコピーし、エディタ等に貼り付けて編集を行います。
編集後は、エディタで編集した内容をコピーし、管理画面内の該当箇所へ貼り付ける形です。
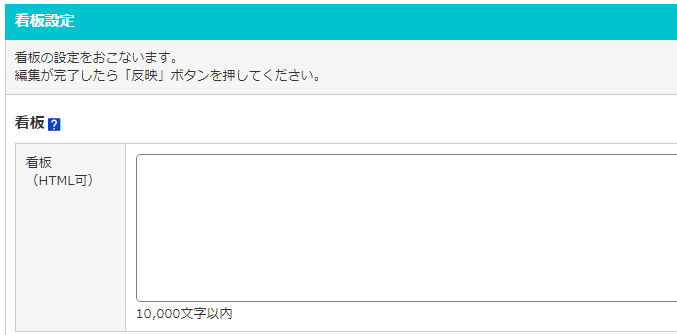
Yahoo!ショップ/看板の例
例えば、Yahoo!ショップの看板エリア(PC)を編集する場合、管理画面の「看板設定」から行います。

楽天同様に、すでにHTMLなどが記述されている場合は、その内容をコピーし、エディタ等に貼り付けて編集を行います。
編集後は、エディタで編集した内容をコピーし、管理画面内の該当箇所へ貼り付ける形です。

管理画面から直接編集をおこなわず、一度エディタを挟んで編集をおこなうイメージですね。
編集の流れ/まとめ
編集の主な流れは、以下の通りです。
- 編集を行いたいデザイン部分のHTMLが、どこに格納されているか確認
- 確認後、該当のHTMLをコピー
- コピーしたHTMLをテキストエディタ等に貼り付けて編集
- 編集後、エディタで編集した内容をコピー
- 管理画面内の該当箇所へ貼り付ける
- プレビューあるいは保存などをしてブラウザで確認

楽天GOLDやYahoo!のトリプルなど、サーバー領域を使用した制作の場合は、FTPソフトなどでダウンロードしたファイルを、エディタで開いて編集する必要があります。