WordPress(ワードプレス)で、グローバルナビゲーション(ヘッダーメニュー)やフッターメニューを作成する方法をご紹介します。
グローバルナビゲーションとは
WordPressでは一般的に記事を投稿すると、投稿日順に表示されるので、古い記事は後ろへいってしまい埋もれがちです。
そのため、必ず読んでほしい記事やおすすめコンテンツなどが埋もれてしまっていると、読んでもらうどころか、目にも触れない状態になってしまいます。
そんな時の解決策のひとつとして、グローバルナビゲーション(ヘッダーメニューなどと言われることも)を活用するといった方法が挙げられます。

上図のように、グローバルナビゲーションはヘッダーエリアにメニューを設けることで、常にユーザーの目に入り回遊性アップにも繋がります。
WordPress/グローバルナビゲーションの設定方法
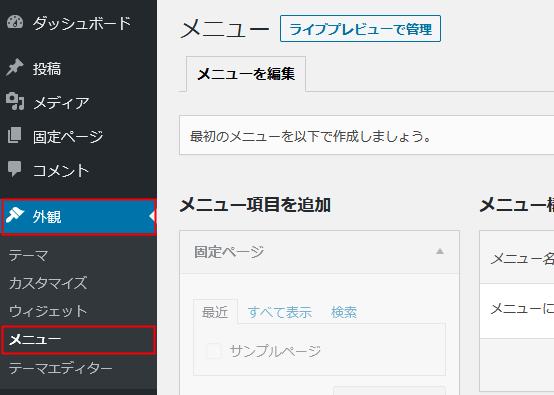
グローバルナビゲーションを設定するには、「外観→メニュー」からおこないます。

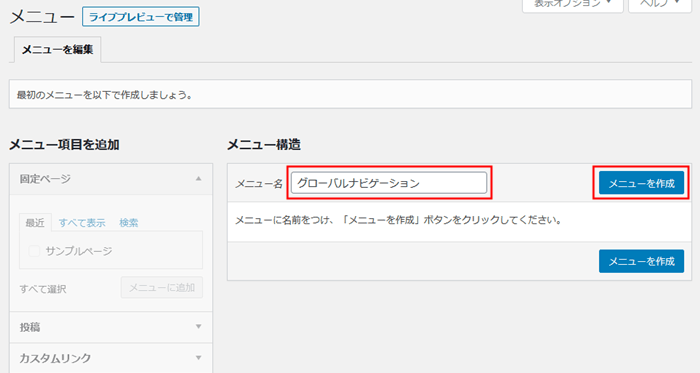
まずは、メニュー名を入力し、「メニューを作成」ボタンをクリックしましょう。
メニュー名は任意で構いません。今回の例ではわかりやすくするため「グローバルナビゲーション」というメニュー名を作成しています。

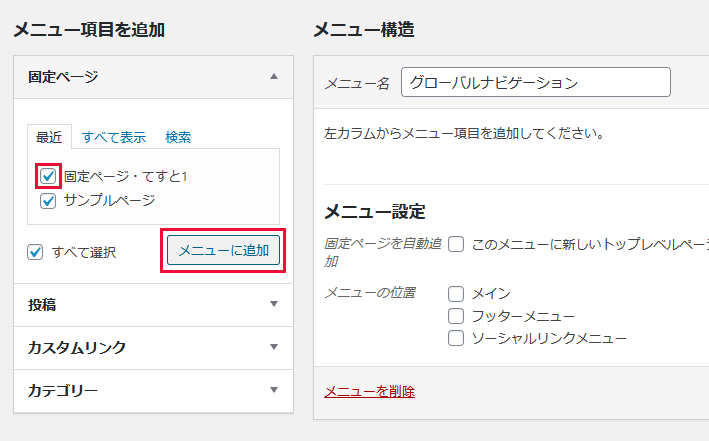
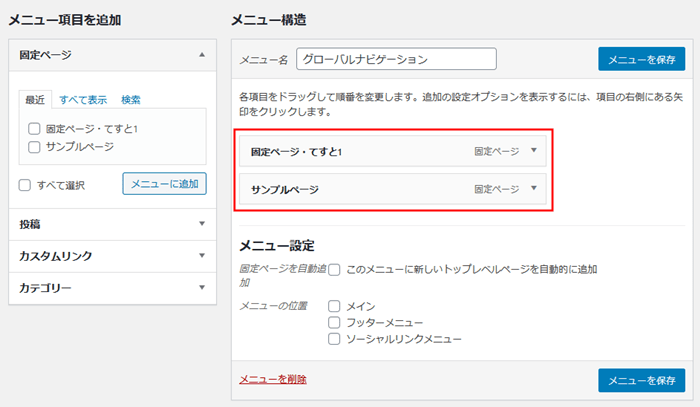
メニューを作成したら、左カラムからメニュー項目を追加します。
追加するときは、項目にチェックを入れて「メニューに追加」をクリックします。

上図の例では、固定ページの項目にチェックを入れていますが、投稿なども可能です。
固定ページの作成方法については「WordPress・固定ページの作成(追加)方法について」をご参考にしてください。
「メニューに追加」をクリックすると、以下のようにメニューが追加されます。

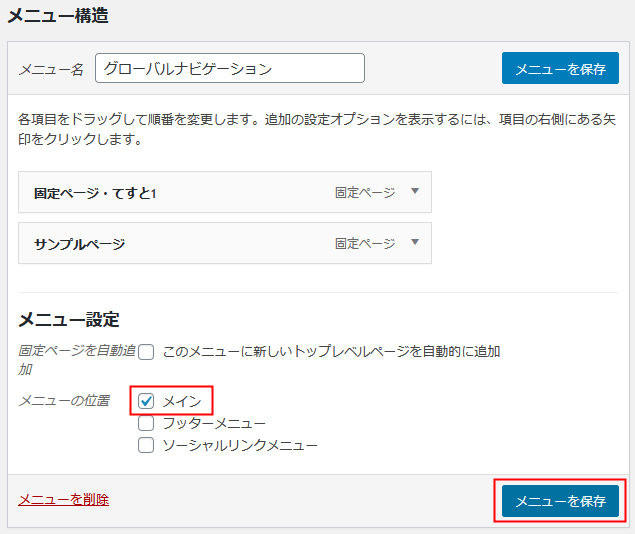
次に、「メニュー設定」で「メニューの位置」を決めます。
今回はメインにチェックを入れて、「メニューを保存」を押します。

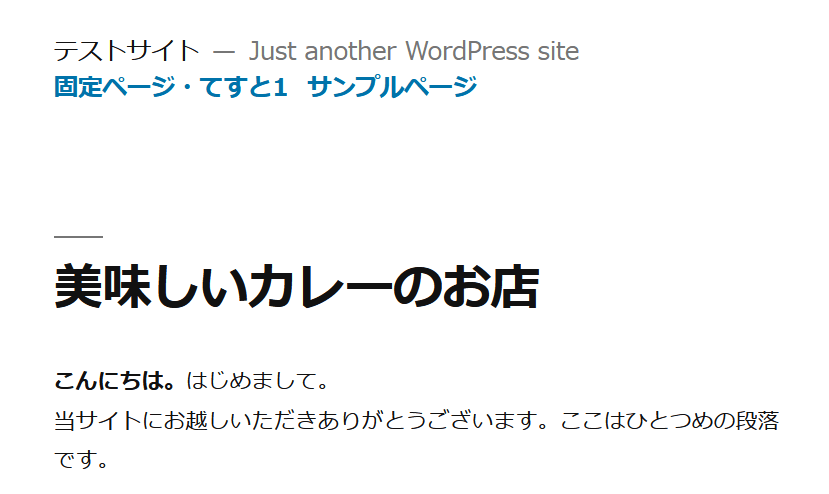
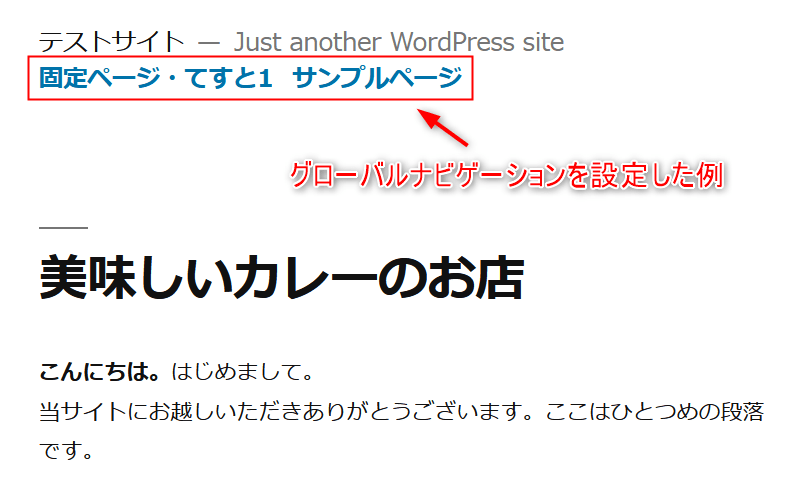
下図は、グローバルナビゲーション(ヘッダーメニュー)を設定後、ブラウザで確認した参考例です。

このように上部にメニューを作成することができます。
WordPress/フッターメニューの設定方法

フッターメニューも、前項でご説明したグローバルナビゲーションの設定と同様に、以下の流れでおこないます。
- 外観→メニュー
- メニュー名を入力し、「メニューを作成」ボタンをクリック
- 左カラムからメニュー項目を追加
- 「メニュー設定」で「メニューの位置」を決めます
- 「メニューを保存」を押します
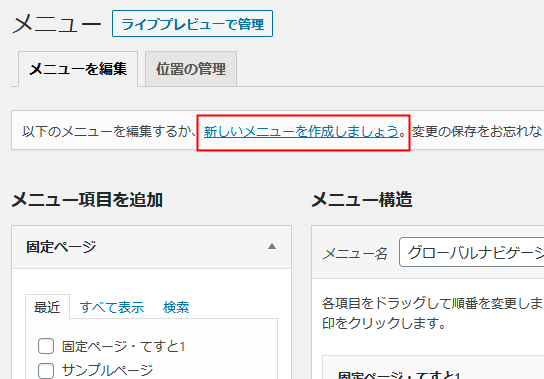
「2」新規メニューを作成する場合は、「新しいメニューを作成しましょう。」というところから行えます。

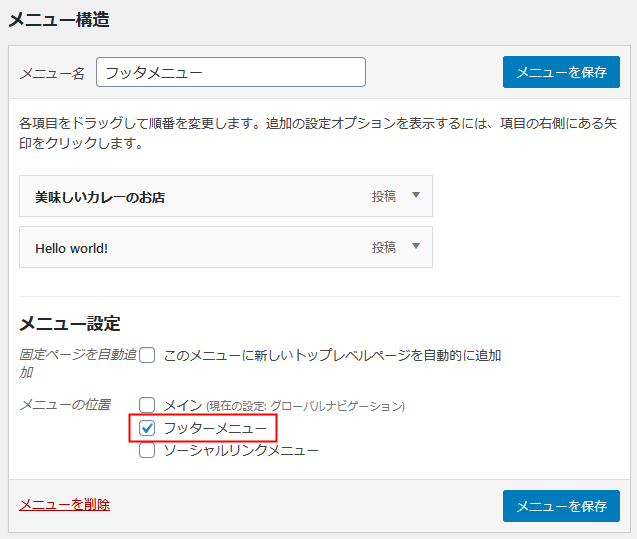
「4」メニューの位置を今回の例では「フッターメニュー」にしています。

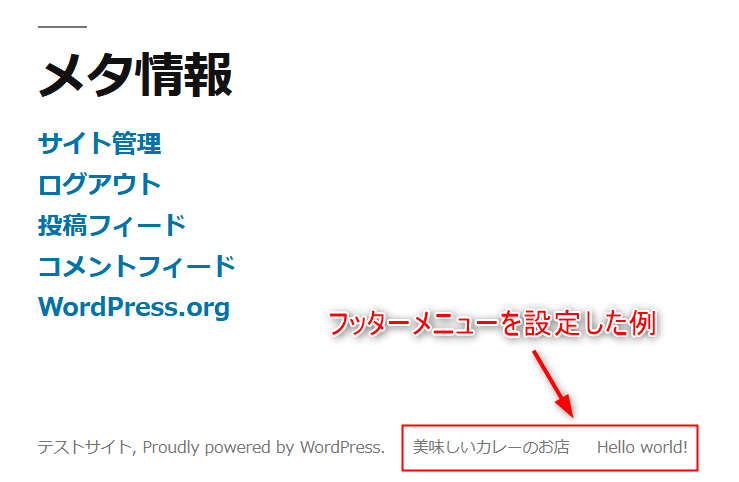
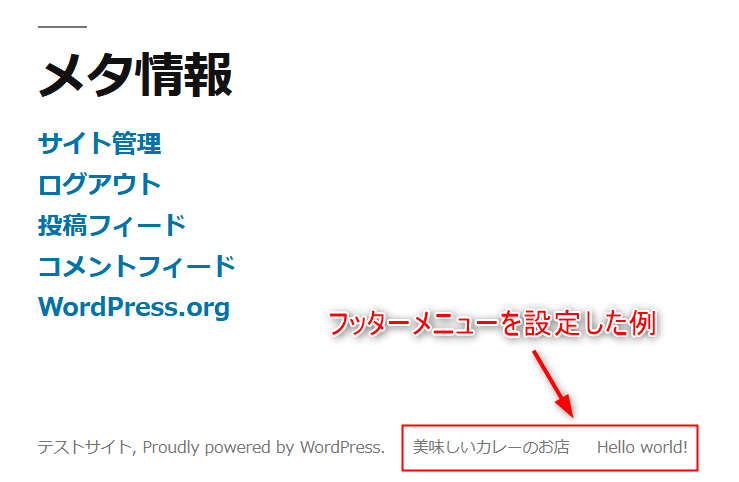
下図は、フッターメニューを設定後、ブラウザで確認した参考例です。

このように下部にメニューを作成することができます。
まとめ
WordPressで、グローバルナビゲーションやフッターメニューを作成(設定)するための基本的な方法をご紹介させていただきました。
メニューの見え方(デザイン)やメニューの位置などは、サイトの構築方法やお使いのテーマによって異なります。
ぜひ、メニューを上手に活用し、回遊性アップに繋げて頂ければと思います。



