「Yahoo!ショッピングで通販サイトを始めたいけど、何から手を付けたらよいの?」
「ヤフーショッピングのお店ってどうやって作るの?」
「とりあえず開店したものの、デザイン性が低いため困っている。誰かに相談したい…」
Yahoo!ショッピングは、無料でネットショップを開業できることから、初めて通販サイトを始められる人にとって敷居が低いため利用される方も多いのではないでしょうか。
しかし、いざ始めたい!と思っても初心者の方の場合、わからないことや不安なことが多いですよね。
本記事では、そんな初心者の方向けに「Yahoo!ショップを作る上で押さえておきたいストア構築の流れ」についてお話しています。
最後まで読んでいただくことで、Yahoo!ショッピングを始める際の基礎知識~ストア構築までの流れ(全体像)が把握できます。
また、最終セクションでは「Yahoo!ショッピング・デザイン作成をする際のポイント」についてもお話しています。

こんにちは。『K Time』編集長のクロスです。
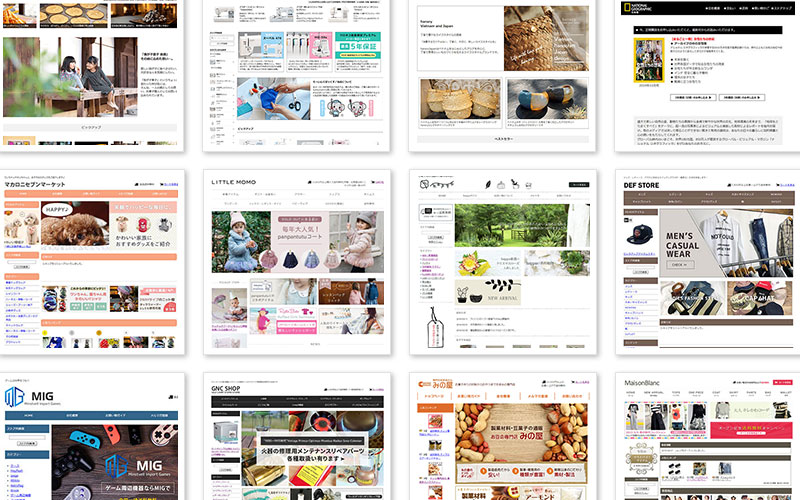
弊社「KPOINT」は、これまで沢山の「Yahoo!ショッピングのデザインやページ作成」に携わってきました。

上記は弊社制作実績の一例ですが、今までたくさんのショップ様のトップページ制作やバナー作成などのご依頼をいただき、お手伝いさせていただきました。
おかげさまでそこから得た知識や技術は多々ありますが、そんな中以下のようなご質問やご相談をいただくことがあります。
- Yahoo!ショッピングでお店を始めようと思っています。どんな流れで進めればよいのですか?
- 実店舗を経営していますが、ヤフーショッピングで通販サイトを開設したいです。初心者でも可能でしょうか?
- 素人でもヤフーショッピングのデザインはできますか?
これらで共通していえることは「初めてYahoo!ショップを始めようとしている初心者の方は不安や疑問を抱えている」という点です。
特に通販サイトそのものが初めての場合、何から手を付けてよいのかわかりませんよね。
そんな経緯もあり、弊社では「初心者の方に少しでも不安や疑問を解消していただき、Yahoo!ショップ開店を目指していただきたい!」という思いから本ページを作成しています。

それでは、本編に入っていきましょう。
まずは「Yahoo!ショッピングで通販サイトを始めるとは?」というお話をします。
Yahoo!ショッピングで通販サイトを始めるとは?

Yahoo!ショッピングで通販サイトを始めるにあたり、まずは基本的なことを押さえておきましょう。
Yahoo!ショッピングは沢山のお店が集まっている大きなモールです。通販サイトを始めるということは、その一角を借りてお店を構えるということになります。
一角を借りるということは、場所代がかかるイメージがありますが、Yahoo!ショッピングでは無料なので初心者の方には始めやすいネットショップ開店サービスといえます。
ちなみに、Yahoo!ショッピングは「ヤフーショップ」「Yahoo!ストア」「ヤフスト」なんて呼ばれ方もします。
Yahoo!ショッピング出店のメリット・デメリット
Yahoo!ショッピングでお店を開く際のメリットとデメリットについてのお話です。

大きなメリットとしては「知名度が高いYahoo!ショッピングに無料(※)でお店を持てる」という点です。
※初期費用、毎月の固定費、売上ロイヤルティが無料。売上にともなって最低1%のポイント原資や顧客の決済方法に応じて決済手数料などはかかる。
ネットショップ開店サービスの中には、同じように無料で開店できる「BASE」や「STORES.jp」などのサービスもありますが、Yahoo!ショッピングは知名度が高い分、ユーザー(お客様)が集まりやすく集客に優れていますので、運営方法や施策によっては開店当初でも売上を出しやすいと言えます。
また、Yahoo!ショッピングでは「外部リンク」を設定することができます。例えば、ヤフーショップから自社サイトへリンクを貼り飛ばすことができるということです。(ちなみに、楽天ショップでは外部リンクを設定する場合、審査が必要です)

一方デメリットですが、参入しやすい反面、出店される企業や個人も多いためモール内での競争が厳しくなっています。
2021年8月末時点でYahoo!ショッピングの出店数は117万店舗を超えています。
ちなみに、楽天市場は2021年12月時点で約5万6千店舗ですので、Yahoo!ショッピングでは相当なお店の数がモール内に存在しているのがわかります。
また、Yahoo!ショッピングでお店を運営する際、デザイン(トップページなどのお店の外観)も売上げアップを図る際に大切になってきます。
デザインについては後半で詳しく解説していますが、旧ストアデザインから新ストアデザインに一新されたことで、以前に増してデザイン制作する際のルールが厳しくなりました。
このことから、Yahoo!ショッピングのルールをしっかりと理解した上で、お店のデザインを作る必要があります。
プロによるデザイン制作でスピーディーにお店を開店しませんか?
上記の通り、ヤフーショップのデザイン制作をおこなう場合、ルールを把握し理解する必要があります。
しかし、専門的な用語や知識が含まれるため、特に初心者の方の場合ですと多くの時間を費やしてしまったり、苦労したにも関わらず素人っぽさが出てしまい、結果的にどこかの会社にお願いするケースも少なくありません。
本来の業務が滞ってしまっていませんか?
デザイン制作・ショップ構築でお困りのことがありましたら、お気軽にご相談ください。
ヤフーショップ制作に関する詳細については、以下のバナーからチェックいただけます。
Yahoo!ショッピングで商品が売れる流れ
Yahoo!ショッピング内で商品が売れる流れを簡単に説明すると以下の通りです。
- 管理画面(ストアクリエイター)から、商品登録をおこなう
- Yahoo!ショッピング内の検索画面に、表示されるようになる
- ユーザーは、Yahoo!ショッピング内から特定のキーワードで検索し、商品を購入する
ネットショップ自体を初めて始められる方向けに、もう少し詳しく説明すると、商品を見つけてもらうには商品を登録する作業が必要になってきます。
商品登録する際には、商品名や商品画像、販売価格などの情報が必要となり、登録が完了すると商品ページが自動的に生成される仕組みになっています。
その後、商品登録に問題がなければ、しばらくするとYahoo!ショッピング内の検索画面に反映されるようになります。この段階でユーザー(お客様)に見てもらえる販路をひとつ確保できたわけです。
そして、ユーザーが求めている商品(サービス)と登録した商品がマッチすれば、購入に至り売上に繋がります。

商品登録については、Yahoo!ショッピング開店準備のセクションでも触れていますので、気になる方はチェックしてみてください。商品画像を作成する際のコツもお話しています。
Yahoo!ショッピングを始めるには出店申請が必要
上記で「Yahoo!ショッピングとは?」から「Yahoo!ショッピング開店のメリット・デメリット」などについてお話しました。
では、実際に「Yahoo!ショッピングで通販サイトを始めたい!」と思ったら、まず初めに行うことは「出店の申し込み」です。
申し込みには、Yahoo!JAPAN IDやクレジットカード、銀行口座などの情報が必要です。
「個人でも出店の申し込みはできるの?」と疑問に思われる人もいるかもしれませんが、個人事業主であれば基本的に問題ありません。
注意点として、Yahoo!ショッピングでは取り扱いできない商材などがあります。
また、出店の申し込みをおこない審査という流れになりますが、必ずしも審査に通るとは限りません。
Yahoo!ショッピング出店(申し込み)については、以下の記事で詳しくお話していますので、よろしければご参考にしてください。
Yahoo!ショッピングを開店しよう!
ひとつ前のセクションで、「Yahoo!ショッピング出店申請について」お話しました。
申し込みをおこない無事に審査を通過すると、続いてヤフーショップを開くための「開店準備」へと移ります。
Yahoo!ショッピングの開店準備とは?
開店準備とは、簡単にいうと「ユーザー(お客様)がお店に訪れたときに、基本的な情報や最低限の準備を整える」ことを指します。
主な内容としては、以下の通りです。
- 配送方法、送料の設定
- ストア情報の設定
- 会社情報の設定
- お買い物ガイドの設定
- プライバシーポリシーの設定
- 販売商品やカテゴリの設定
- ストアデザインの設定
など。

なんの情報も掲載されていないと通販サイトとして成り立ちませんし、不信感を抱かれてしまいます。ユーザーが訪れたときに安心して購入してもらうための設定等をおこなう、という形になります。
Yahoo!ショッピング開店代行の営業電話
Yahoo!ショッピングの出店審査に通ると、どこからともなく営業の電話がかかってくることがあります。
そして、以下のようなことを言われるケースも。

「素人には、Yahoo!ショッピングのトップページ作成は無理です」

実は上記の内容は、弊社にお問い合わせいただいたお客様から実際に聞いた話です。
営業電話というだけでも身構えてしまいますが、このようなことを言われてしまうと、初心者の方の場合なおさら不安になってしまいますよね。
営業された内容と希望がマッチしていれば、依頼を検討されても良いかと思われますが、最低限の形のトップページであれば初心者の方でも作ることができます。
作り方については、以降のセクションをご参考にしてください。
また、その他の開店準備についてもヤフーショップ公式マニュアル等に、設定に必要な情報および設定方法などが記載されています。(少々わかりづらい部分もありますが)
マニュアル等を確認してもわからない場合は、Yahoo!ショッピングのサポートに問い合わせすれば、アドバイスをいただくことも可能です。
ただし、HTMLなどのサポートはおこなっていないため、ご自身でお店を作り込んだりデザインをする場合は、ヤフーショップの仕様等を把握した上で基本的なWEB制作のスキルが必要です。

以降では、初心者の方がつまずきやすい「商品登録やカテゴリ作成について」解説していきます。基本的なことになりますが、しっかりと押さえておくことで回遊性やデザイン面、売上面でプラスになります。
商品登録やカテゴリ作成について
お客様に商品やサービスを購入してもらうには、商品登録(販売商品の設定)する必要がありますが、その前に行っておきたい要素のひとつとして「カテゴリページの作成(設定)」があります。
カテゴリページとは?
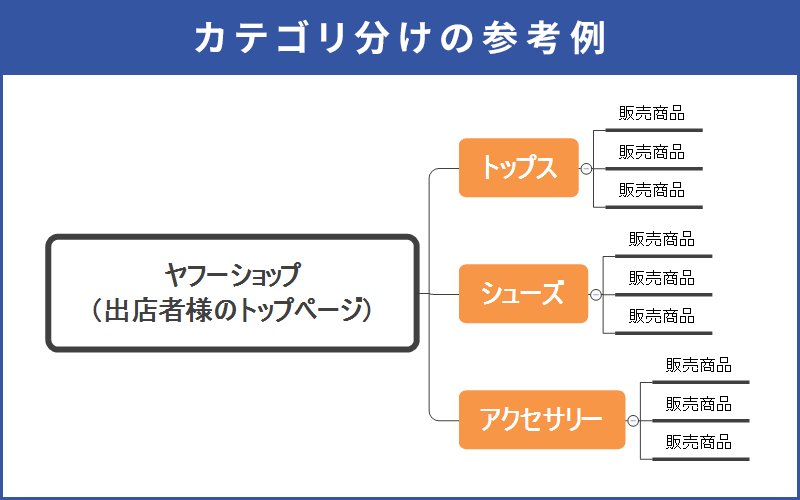
ここでいうカテゴリページとは、簡単にいうと「商品をジャンルごとにまとめたページ」を指します。
下図でいうところの、オレンジ色の部分がカテゴリページです。

なぜ、このように分ける必要があるのでしょうか?
いくつか理由は考えられますが、一番は「ユーザー(お客様)が目当ての商品を探しやすいから」です。
例えば、身近なところでコンビニを例としてお話すると、コンビニではお菓子やお弁当、雑誌、日用品など様々な商品を取り扱っていますが、スムーズに商品を手にとってレジに向かえるのは、しっかりとジャンルごとに商品がまとめられており、レジというゴールの動線がしっかり案内されているからです。
Yahoo!ショッピングでも同じようなことが言えます。
ただ、商品を並べるだけでは、わかりづらい使いづらいと思われる可能性があるため、離脱の原因にもなりかねません。
ユーザー(お客様)を迷わせない、悩ませないためにも、しっかりとジャンルごとに商品をまとめて、カテゴリページを作成するようにしましょう。
これはYahoo!ショッピングに限ったことではなく、ネットショップを構築・運営する上で大切な要素のひとつです。
商品登録する際のポイント
商品登録(販売商品の設定)する際に押さえておきたいポイントは、以下の通りです。
一つずつ説明していきますね。
商品画像のサイズについて
商品登録をする際に、商品名や販売価格などと一緒に商品画像を設定する必要があります。
その際、画像(写真)のクオリティはもちろんのこと、画像サイズも重要です。
画像のサイズが小さいとスマホで閲覧した際に、劣化する恐れがあります。
通販サイトの場合、特にスマホからWEBページを閲覧する人が多いため、パソコンだけでなくスマートフォンなどのデバイスも配慮した画像サイズで商品画像を作成しましょう。
どこまで配慮するかによっても画像サイズは変わってくるかと思われますが、小さくとも750ピクセル前後は必要でしょう。
あまり大きいサイズにしすぎても、ページの読み込み速度が遅延する恐れがありますので、注意が必要です。
ちなみに、画像の比率を揃えておくことも大切です。
例えば、以下は比率が違う画像を並べた場合のイメージ画像「Aパターン」です。

一方、以下は比率を合わせた画像を並べた場合のイメージ画像「Bパターン」です。

上記からおわかり頂けるように、画像サイズがバラバラの比率が違うAパターンと比べて、比率を合わせたBパターンのほうが、商品画像がきれいに整列され見やすくなるので、視認性・デザイン性アップに繋がります。
ちょっとした違いですが、ユーザー(お客様)のことを一番に考え細かな点を配慮することで、よりデザイン性の高いページになり、その結果、売上に繋がるお店へと成長することができます。
商品画像(商品詳細画像)はできるだけ沢山の枚数を設定しよう
Yahoo!ショッピングで商品画像を設定する場合、大きくわけて「商品画像」と「商品詳細画像」の2種類があります。
違いを簡単にいうと以下の通りです。
- 商品画像:メイン画像(1枚目)
- 商品詳細画像:サブ画像(2枚目以降)
画像が表示される場所については、いくつか存在します。
下図は商品ページに反映された場合のサンプルイメージです。赤枠部分が商品画像エリアとなります。

上図の赤枠エリアに反映できる商品画像の枚数は、現在21枚までとなっていますが、中には1枚目の商品画像しか設定していない方がおられます。
ご存知の通り、通販サイトでは実際に商品を手にとることができませんので、それを補うために「商品画像」はとても重要です。
そのため様々な角度や視点から商品画像を準備して、できるだけ沢山の画像を設定することが、安心して商品を購入してもらうコツでもあります。
商品情報(説明)は具体的に掲載しよう
商品情報(説明)も、商品画像同様にとても重要な部分です。
Yahoo!ショッピングでは、商品登録(商品ページ作成)する際に、さまざまな情報を設定しますが、「商品の特徴やサイズ、容量、注意事項などの情報」を伝える場合、主に以下のエリアを使用します。
- 商品情報(PCスマホ共通で表示)
- 商品説明(PCのみ表示)
- スマートフォン用フリースペース(スマホのみ表示)
それぞれのエリアをお店のターゲット層に合わせて上手に活用するのがポイントです。
特にスマートフォンからWEBページを閲覧されるユーザーも増えているので、上記でいうところの「スマートフォン用フリースペース」はぜひ活用したいところです。

ユーザーの中にはスマホで商品を簡単にチェックし、後でパソコンから詳しく内容を確認し購入に至るケースもあります。
そのため、スマートフォンから見たページ内容も大事ですが、パソコンから見た場合のページ内容も疎かにしないよう注意しましょう。
基本的な商品の説明やスペック情報など、取り扱う商品によっても情報量は変わってきますが、ユーザー(お客様)の気持ちに寄り添って、できる限り具体的に細かく掲載するようにしましょう。
商品ページHTML雛形を活用して伝わりやすい商品説明に。
商品説明を書くときに、文字をただ羅列するだけで終わりにしていませんか?
文字をただ羅列するだけでは情報が伝わりづらいため、可能な限り文字と画像の両方を上手に活用し読みやすくわかりやすい作りにする必要があります。
弊社ではユーザーに商品ページの情報をわかりやすく伝える方法のひとつとして、「商品ページHTML雛形」の制作もおこなっています。
雛形は「制作プラン」のオプションとなりますが、詳しくは以下のページからご確認いただけます。
Yahoo!ショッピングのストアトップページの作り方
Yahoo!ショッピングのストアトップページを作る際、初心者の方でも簡単にできる方法をこのセクションではご紹介します。
よりデザインや訴求力にこだわりたい人は、次のセクションをご参考にしてください。
ストアトップページとは?
ストアトップページとは、その名の通り「お店のトップページ」を指します。
トップページはお店の顔でもあるため、ユーザー(お客様)が訪れたときに案内できるよう、しっかり作っておくことが理想的です。
しかし、Yahoo!ショッピングの開店準備の段階では、それほど気にかける必要はありません。
開店準備の際、主に以下の内容をおこなうことを前述しました。
- 配送方法、送料の設定
- ストア情報の設定
- 会社情報の設定
- お買い物ガイドの設定
- プライバシーポリシーの設定
- 販売商品やカテゴリの設定
- ストアデザインの設定
など。
実は、1~6までの設定をおこなうことで、基礎となるストアトップページを構築することができます。
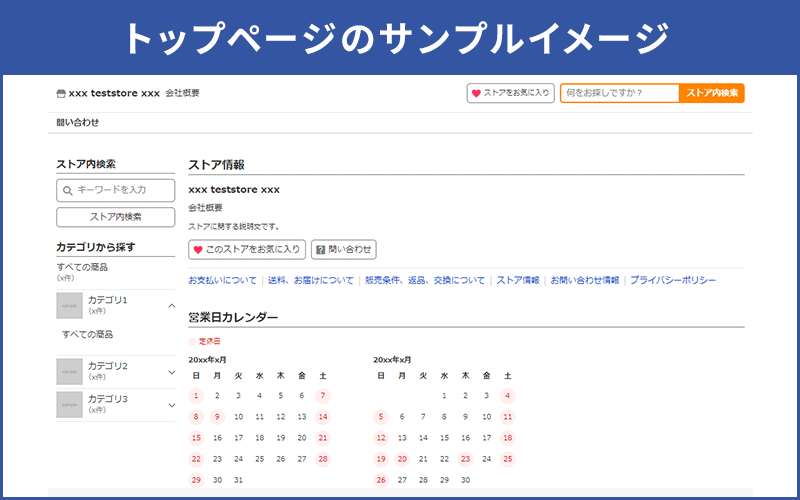
下図は、そのサンプルイメージです。

ご覧いただくとわかるように、最低限のベースではありますが、初心者の方でもトップページを形にすることは可能です。
ですが、この状態だとあまりにも販促力や情報量に欠けるので、今回は初心者の方でも比較的簡単におこなえる設定をご紹介します。
ナビゲーションメニュー設定
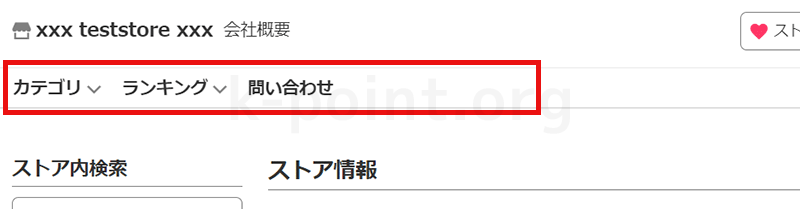
ナビゲーションメニューとは、下図の赤枠エリアを指します。
(カテゴリ、ランキングを追加した例)

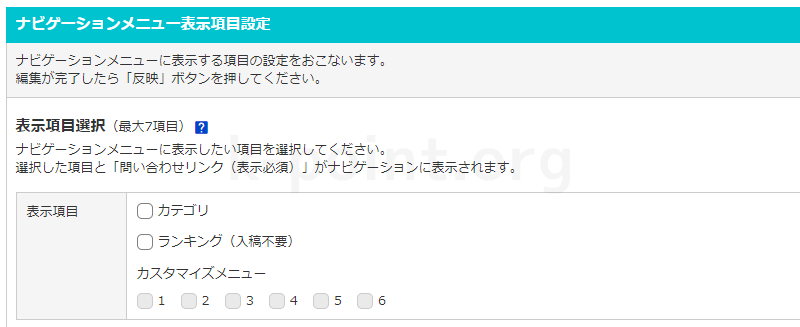
初期状態では、お問い合わせのみが表示されますが、管理画面内(ストアクリエイター)の下記の箇所から、ナビゲーション項目を追加したり、編集をおこなうことができます。
ナビゲーションメニューの設定箇所
新ストアデザイン → メニュー表示項目選択

詳しい設定方法については、ヤフーショップ公式マニュアル等をご確認ください。
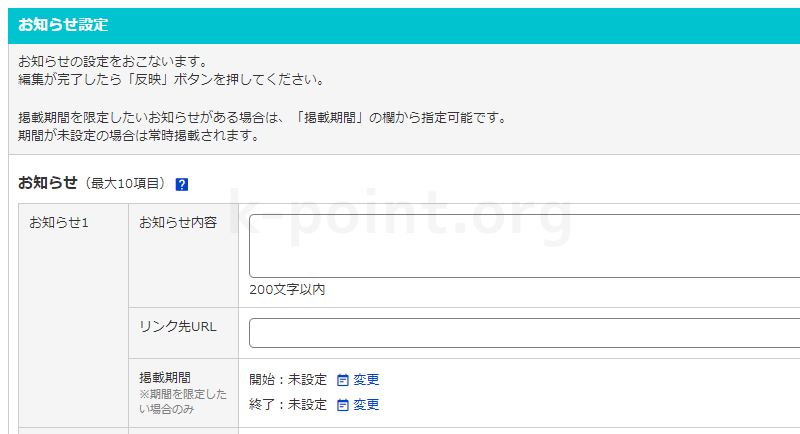
お知らせ設定
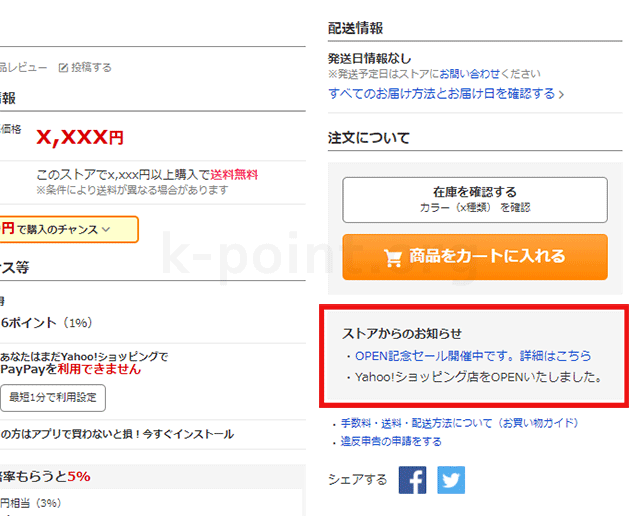
お知らせ設定をおこなうと、下図の赤枠エリアのように「トップページ上部」と「商品ページのカートに入れるボタン付近」に、お知らせを表示することができます。


例えば、Yahoo!ショッピングをOPENしたことを告知したり、OPEN記念セールのお知らせをリンク付きで表示したりと、さまざまな用途で活用できます。
また、掲載期間も任意で指定することができるので便利です。
開始と終了を設定しておけば、設定した開始日時から掲載が開始し、終了日時まで掲載されます。
消し忘れる心配がなくなるだけでなく、運用面でも機能的です。
お知らせの設定箇所
新ストアデザイン → お知らせ

詳しい設定方法については、ヤフーショップ公式マニュアル等をご確認ください。
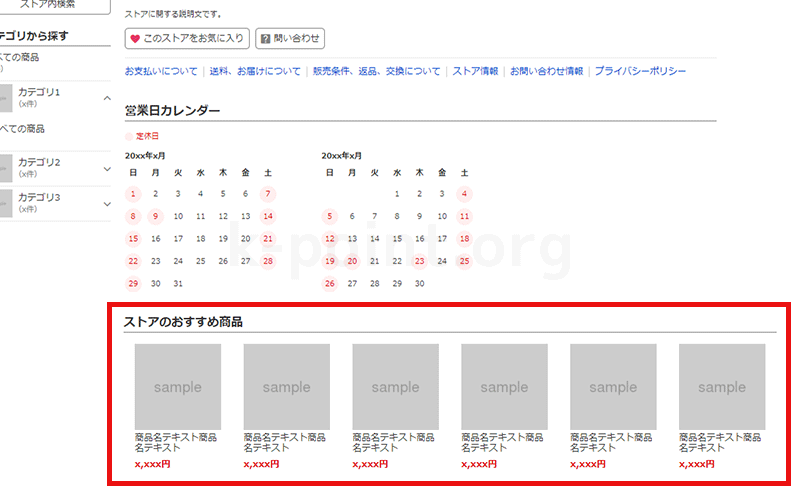
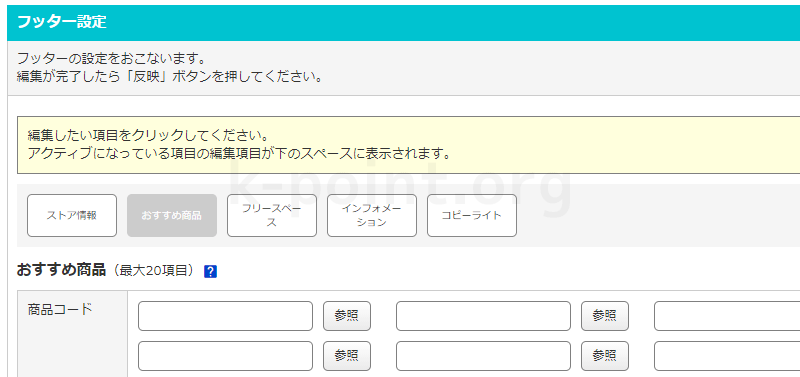
おすすめ商品設定(フッター)
おすすめ商品設定をおこなうと、下図の赤枠エリアのように「ストアのおすすめ商品」を表示することができます。

上図のような商品を並べる形は、よく見かけるデザインですが、通販サイトでは欠かせない要素のひとつですので、設定しておくことをオススメします。
ちなみにこちらの「おすすめ商品設定(フッター)」は、トップページだけでなく商品ページなどの下部にも表示される仕組みになっています。
おすすめ商品の設定箇所
新ストアデザイン → フッター → おすすめ商品

詳しい設定方法については、ヤフーショップ公式マニュアル等をご確認ください。
見た目(デザイン)より開店を優先する

もろもろの設定を済ませ開店準備が整ったら、開店申請をおこない審査となります。
審査を無事通過できれば、Yahoo!ショッピング開店(オープン)となります。
ここで気を付けて頂きたいのは、お店の見た目(デザイン)を気にしすぎてしまい、なかなか開店の申請をおこなえないケースです。
中にはお店のデザインを完璧にするまで、開店申請をおこなわない方もいらっしゃいます。
たしかに、ヤフーストア(お店)のデザインも重要ですが、あまりに時間をかけすぎてしまうと機会損失になってしまいます。
そのため、可能であれば最低限の開店準備ができ次第、開店申請をおこない、少しでも早くユーザー(お客様)に商品を見つけてもらい購入してもらう場を設けましょう。
上記で述べたように、お店のデザインを作り込んだり強化するのは、Yahoo!ショッピング開店後のほうが得策です。

Yahoo!ショッピングを開店したからといって、すぐに沢山のユーザーが訪れたり、商品が購入されることは殆どありません。(広告活用などは除く)
ですので、お店を開店してからストアデザインを作り込むケースもあるんです。
次のセクションでは、ヤフーストアのデザインをより作り込みたい人向けに「Yahoo!ショッピングのデザイン作成する際のポイント」というテーマでお話します。
気になる方はぜひチェックしてみてください。
Yahoo!ショッピング・デザイン作成をする際のポイント
前セクションで、初心者の方がトップページを作成する際に簡単におこなえる設定をご紹介しました。
こちらのセクションでは、「トップページのデザイン作成をよりこだわりたい人向け」にお話いたします。
トップページはお店の顔でもあるため、ユーザー(お客様)が訪れた際に、商品を購入しやすい導線を用意したり、見やすくわかりやすいデザインにしたりと、トップページを整えることは売上アップを図れるだけでなく、信頼性にも繋がります。
トップページをデザインする際に押さえておきたいポイント
Yahoo!ショッピングでトップページのデザイン作成をする際に、押さえておきたいポイントは主に以下の通りです。
- ヤフーショップで出来ることを理解する
- 使用できるHTML等を把握しデザインを作成する
- 【よりこだわりたい人向け】トリプルを使用するべきか検討する
以降で、ひとつずつ解説していきますね。
ヤフーショップで出来ることを理解する
通常、WEBサイトなどをイチからデザインする場合、それなりに自由が効きます。
しかし、ヤフーショップの場合、もともと決められたベース(フォーマット)の中でしかデザインすることができないため、それほど自由度は高くありません。
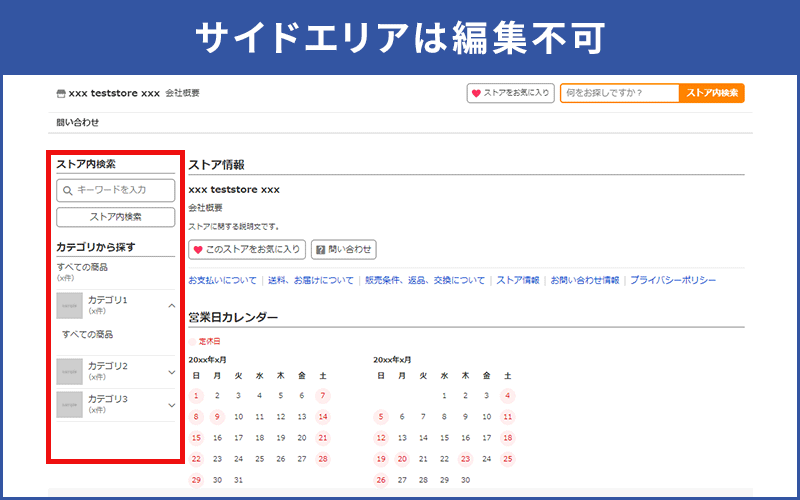
例えば、下図の赤枠エリアは、カテゴリメニューなどが表示されるサイドエリアですが、現在この部分は固定のためデザイン変更や追加等はできない仕様になっています。

そのため、ヤフーショップの仕様をしっかり理解することが、効率よくデザイン作成をおこなう際のコツといえます。
ヤフーショップの仕様等については、公式サイトのマニュアルで説明されているので、しっかり目を通しておいてくださいね。

ちなみに、サイドエリアやトップページ全体をオリジナル性の高いデザインにしたい場合は、以降でご紹介する「トリプル」を使用します。
使用できるHTML等を把握しデザインを作成する
前述した「ヤフーショップで出来ることを理解する」に関連している内容となりますが、デザインをより良いものにしたい、オリジナル性を出したい、といった場合、基本的にはHTMLやCSSなどのタグを使用してストア構築する必要があります。
そこで重要なことは、ヤフーショップで使用できるHTMLタグなどを把握し、デザイン作成することです。

例えば、WEBページ作成時に当たり前のように用いられるHTMLタグでも、ヤフーショップでは使用ができないケースがあります。
また、HTMLが使用できる場所も限られていますし、PC表示では使用できるタグでも、スマホ表示では使用不可といった場合もあります。
上記からおわかりのように、ヤフーショップで使用できるHTML等を把握した上で、いかにデザインへ反映していくかが作成する際のポイントです。
使用できるHTMLなどについては、ヤフーショップの公式マニュアルから最新のものがご確認いただけます。
プロによるデザイン制作でスピーディーにお店を開店しませんか?
上記の通り、ヤフーショップのデザイン制作をおこなう場合、ルールを把握し理解する必要があります。
しかし、専門的な用語や知識が含まれるため、特に初心者の方の場合ですと多くの時間を費やしてしまったり、苦労したにも関わらず素人っぽさが出てしまい、結果的にどこかの会社にお願いするケースも少なくありません。
本来の業務が滞ってしまっていませんか?
デザイン制作・ショップ構築でお困りのことがありましたら、お気軽にご相談ください。
ヤフーショップ制作に関する詳細については、以下のバナーからチェックいただけます。
オリジナルデザインが反映できる主なエリア
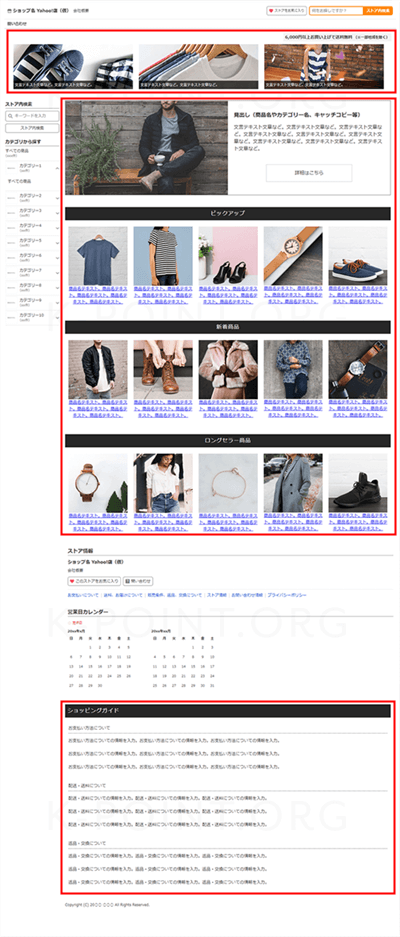
ヤフーショップの標準機能を使用し、トップページにオリジナルデザインを反映できるのは、主に下図の赤枠エリアとなります。

上記はサンプルイメージとなりますが、よりデザインにオリジナル性を出したい場合は、後ほどご紹介する「トリプル」を使用する形となります。
ヤフーショッピングの看板サイズについて
ヤフーショッピングをデザインする上で欠かせないのが「看板設定」です。
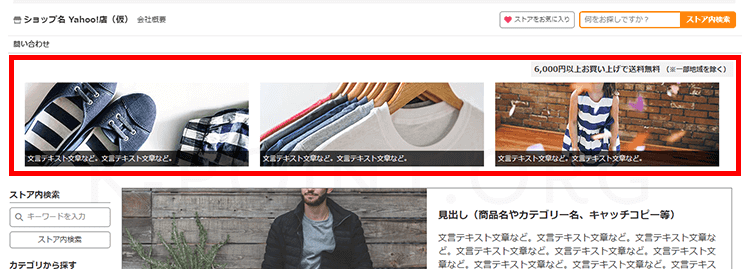
看板とは下図の赤枠エリアを指します。

看板エリアは、販促する上でも重要ですし、ユーザー(お客様)が初めに目に付くところ(ファーストビュー)でもあるため、有効活用したいところです。
そこで気になる「看板サイズ」ですが、推奨サイズは「横幅1180ピクセル×縦幅260ピクセル」です。
そして注意したい点は以下の通りです。
- 横幅1180ピクセル未満の画像を設定した場合、画像が引き伸ばされる(劣化の可能性)
- 横幅1290ピクセル以上の画像を設定した場合、スクロール表示される
- いずれHTML使用が不可となる

ちなみに、スマートフォン版用ストア画像(看板)のサイズについては、以下の記事をご参考にしてください。
バナーの貼り方について
バナーを用いることは、通販サイトをデザインする上で欠かせない要素のひとつです。
ここでは、初心者の方向けに「バナーとは?」と「貼り方」についてご説明します。
バナーとは、簡単に言うと宣伝や広告のために使用する画像をいいますが、実は定義が曖昧な部分もあります。
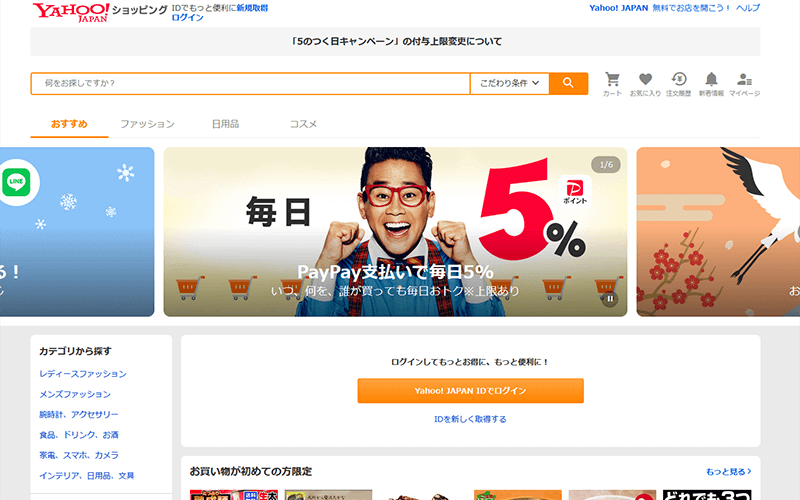
例えば、わかりやすいイメージでいうと、下図はYahoo!JAPANのトップページを一部スクショし加工したものですが、赤枠エリアがバナーになります。

上記のバナーは正方形ですが、貼り付ける場所や用途に合わせて、長方形バナーなどいろいろな形があります。
バナーの貼り方ですが、基本的に「aタグ」と「imgタグ」というHTMLを使用します。
以下がHTMLの記述例です。
<a href="リンク先URL"><img src="画像URL" alt="代替テキスト"></a>- リンク先URL=バナーをクリックした際の飛び先URLを記述
- 画像URL=画像をアップロード後に取得できるURLを記述
- 代替テキスト=バナーの簡単な説明文
上記のHTMLタグをベースに、あなたのショップ用に編集していただき、ヤフーショップでHTMLが使用できるエリアに記述すれば、バナーをページ上に貼り付けることができます。
【よりこだわりたい人向け】トリプルを使用するべきか検討する
「トップページにあるサイドエリアは自分のお店では合わないので、違うデザインにしたい」
「トップページ全体のデザインにもっとこだわりたい、よりオリジナル性を出したい」
など。
標準では物足りなさを感じている、よりデザインにこだわりを持っている人は、「トリプル」を検討しましょう。
Yahoo!ショッピング・トリプルとは?
トリプルとは、簡単にいうとYahoo!ショッピング用の外部サーバーです。
サーバー領域には、HTMLやCSS、JSファイルなどを格納することができるので、ストア構築する際、デザインの幅が広がります。

このお店素敵、他店とは違うけどどうやって作ってるんだろう?。
画像やバナーが動いてる(スライドバナー)けど仕組みがしりたい、などと思ったら、たいていトリプルを使用しストア構築していることが多いです。
ただし、トリプルは現在のところ有料サービスとなっていますので、ランニングコストがかかってしまいます。
また、ページ制作時にはより専門的な知識(HTMLやCSS等)が必要となってくるため、初心者の方には難しいかもしれません。
そのため、ページのデザイン制作は「ヤフーショップの作り方を熟知している専門の人、あるいは制作会社など」にお願いし、ネットショップ運営に専念されたほうが効率的です。
トリプルを使用したYahoo!ショップ制作もおこなっています。
「お店のコンセプトにあったオリジナルデザインにしたい」
「競合他社にも負けないような、よりデザイン性の高いショップを構築したい」
「トップページをレスポンシブデザインで制作したい」など。
上記のようなご要望にお応えするため、弊社では標準制作プランとは別に「トリプル制作プラン」もご用意しております。
トリプル制作プランでは、お客様のご希望するデザインや機能などをイチからお聞きした上で制作をおこなわせて頂く完全オリジナル制作となります。
トリプルを使用したお店作りを検討しているけど、何から手を付けてよいのかわからない、などご不明点等ございましたらお気軽にお問い合わせください。
トリプルについては、以下の記事でも触れているので、気になる方はチェックしてみてください。
デザインにお困りの方へ
冒頭でもお伝えさせていただきましたが、弊社「KPOINT(ケーポイント)」は、これまで沢山の「Yahoo!ショッピングのデザインやページ作成」に携わってきました。

上記は制作実績の一例ですが、「お客様の声」にもあるように、今まで様々な業種のショップ様にトップページ制作やバナー作成などのご依頼をいただき、お手伝いさせていただきました。
こんなお悩み・ご要望はありませんか?
- デザイン作成したいけど、やり方がわからない
- 開店はしたものの、デザイン面が乏しいので強化したい
- 自分自身でストア構築してみたが、素人っぽさが出てしまっている
- 日々の業務でページやデザインを作り込む時間がない
- トップページ全体をオリジナル性の高いデザインにしたい
- バナーや商品画像の作成をお願いしたい
今回、初心者の方向けに本記事を執筆させていただきましたが、時間や技術等の関係でデザイン作成が難しい状況の企業様、個人様もおられると思います。
KPOINTではそんな方々のご相談もお受けしております。
更新マニュアル付きのプランも人気です
「完成後は自分たちで更新していきたい」というお客様のご要望を取り入れた「おてがる制作プラン」は、個人の方はもちろんのこと、HTMLなどに詳しくない中小企業様にも人気のプランとなっています。
また、おてがる制作プランでは「PC用ページだけでなく、スマホ用ページもセット」になっているためお得にご依頼いただけます。
最後に
本記事は、Yahoo!ショッピングをこれから始める予定の「初心者の方向けにわかりやすく」という想いから、できるだけコンパクトにしたかったのですが、思った以上に長い記事となってしまいました。
それでも、最後まで目を通していただいた方、誠にありがとうございます。
今回、記事を執筆したきっかけは、冒頭でもお話した通り、弊社にお問い合わせいただいたお客様からのお悩みや疑問から派生したものです。
本記事がこれからYahoo!ショッピングを始められる方の一助となれば嬉しいです。
また、記事執筆のきっかけを与えてくださったお客様、および執筆時間を与えてくれた弊社スタッフに感謝したいと思います。