Yahoo!ショッピングのストアデザインが新しく生まれ変わりました。
それに伴い、現ストアデザインから新ストアデザインへ変更作業(移行)をおこなう必要があります。
本記事では時間が無い人向けに、新ストアデザインについて、主に以下のことをお話しています。
- 新ストアデザインの概要
- 現ストアデザインと新ストアデザインの違い
- 新ストアデザインで出来ること
- 新ストアデザインを行う際のポイント

これから新ストアデザインへ変更される方は、参考にしてみてください。
Yahoo!ショッピング・新ストアデザインとは
Yahoo!ショッピングは、これまでのPC版デザインから新たなものをリリースしました。
理由としては、ユーザーの利便性などを図るものです。
Yahoo!ショッピングでは、沢山の出店者様が存在する中、お店のデザインも異なります。
デザインや見せ方などが異なることで、ユーザーによっては、迷ってしまい購入までに時間がかかることも。
ページの統一化を図り、今まで以上にユーザーが使いやすいモールを目指す上で「新ストアデザイン」のリリースに至った模様です。

現ストアデザインは、2021年1月をもって廃止になる予定です。
それまでに新デザインへ変更作業(移行)する必要があります。
現ストアデザインと新ストアデザインの違い

大きく変わりました。
例えば、以下のような点です。
- ページのレイアウト変更不可(現ストアデザインでは数パターンから選択可)
- サイドエリアはデフォルトの内容で固定(現ストアデザインではHTML等で編集可)
- 商品ページではサイドエリアは表示されない(現ストアデザインでは表示)
- 看板エリアは高さ200px推奨(現ストアデザインでは特に指定無し)
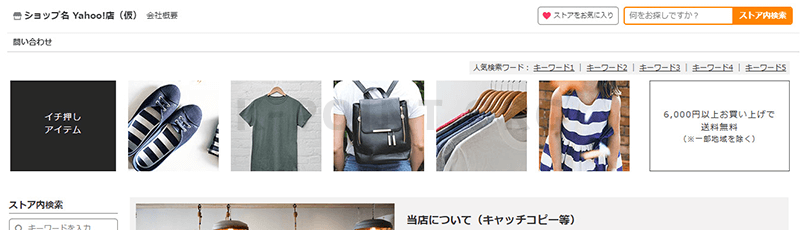
- 上部に固定表示されるナビゲーションメニュー(新ストアデザインから新設)
など。
他にもいくつかありますが、簡単に言ってしまうと「オリジナル性を出しづらくなった」といえます。
特に気になる点は、サイドエリアと看板エリアです。
サイドエリアについては、現状、デザイン等を施すことはできません。
また、看板エリアについても200pxは少々物足りなさを感じてしまう出店者様もいらっしゃるかと思われます。
スクロールバーが出てしまう点についても、デザイン上あまり好ましくないため、作り手としては頭を悩ませるところです。
これらの仕様は今後改善されるかもしれませんので、Yahoo!ショッピングの対応に期待するほかありません。
Yahoo!ショッピング・新ストアデザインで出来ること
前項の「現ストアデザインと新ストアデザインの違い」でお話した通り、できることが以前に増して限られてくるかと思われます。
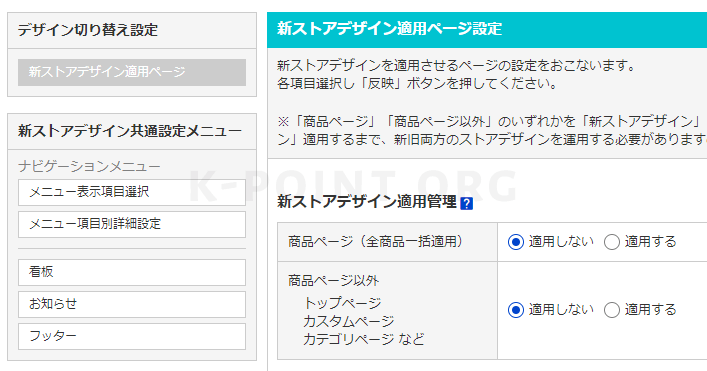
新ストアデザインでは、主に以下のような設定をおこなうことができます。
- ナビゲーションメニュー
- 看板
- お知らせ
- フッター
- フリースペース(TOP)
など。
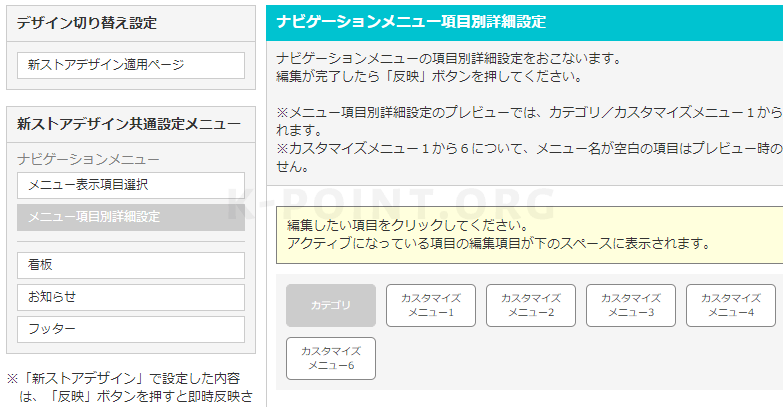
新ストアデザインの大きな特徴のひとつに「ナビゲーションメニュー」があります。

この部分はHTML等の知識が無くとも、メニューをカスタマイズすることで、様々な表現が可能です。

初心者の方でも設定しやすい部分なので、色々と試してみることをおすすめします。
上部に固定表示されるナビゲーションというメリットも兼ね備えています。
しかし、ファーストビューでは気付きづらく、ネットショップやWEBのリテラシーが低い方にとっては活用できない可能性もあるため、ナビゲーションメニューのみでなく、別のエリアも上手に活用する必要があります。
新ストアデザインを行う際のポイント
新ストアデザインは新設された機能などメリットもありますが、一方でオリジナル性を出すことは以前に増して難しくなったと言えます。
そのため、新ストアデザインの内容をしっかりと把握し、理解した上でショップデザインや構築をおこなうことが必要です。
特に気にかけておきたい「デザインポイント」は、主に以下になるかと思われます。
- 看板
- フリースペース(TOP)
看板(ヘッダーエリア)
お店に訪れたお客様が、初めに目に入る部分(ファーストビュー)は、とても大事なエリアです。
看板(ヘッダーエリア)は、そのファーストビューをどのように見せるか、どのように案内するかをデザインするためのエリアになります。
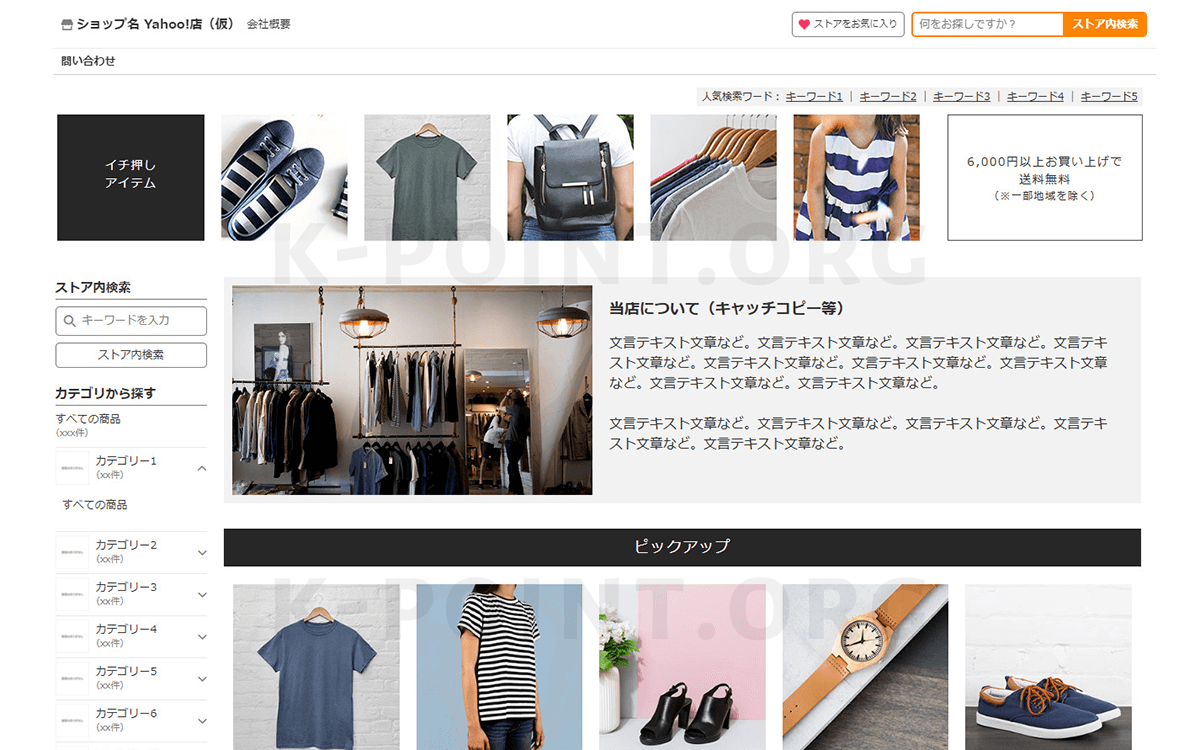
例えば、以下のイメージは当社が提供している制作プランの看板イメージです。

>ヤフーショップ制作代行について
(※ご覧頂くタイミング等によってはプラン内容が異なる場合がございます)
看板画像などをただ入れるだけでも見栄えは良くなりますが、商品やアピールポイント等をしっかりとファーストビューに掲載することで、回遊性や利便性アップに繋がります。
フリースペース(トップページ)
トップページをデザインする上で欠かせないのが、フリースペースの活用です。
フリースペースは基本的にHTMLが使用できるので、それらを駆使しネットショップに必要なコンテンツを作成します。
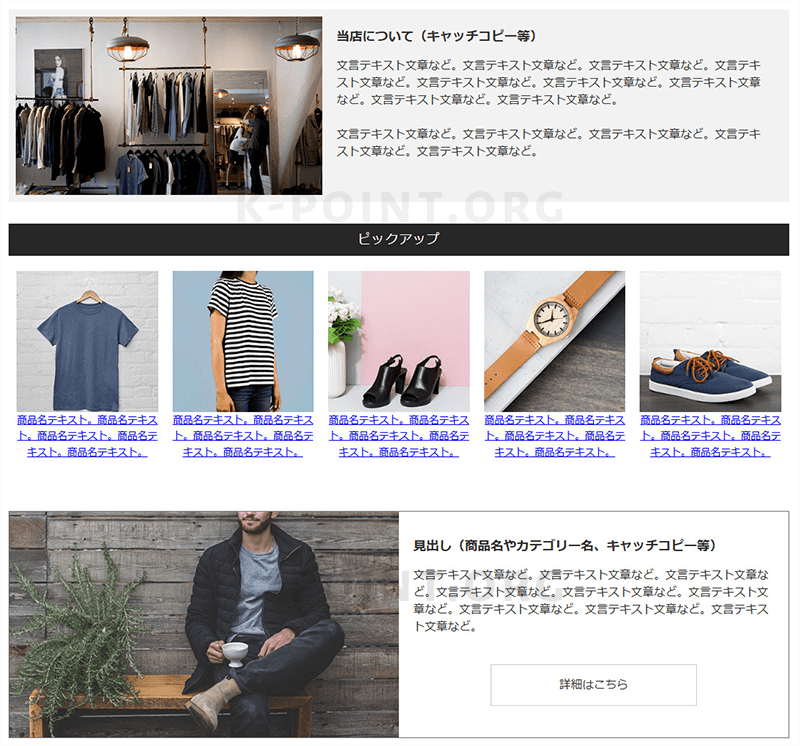
例えば、以下のイメージは前述でもご紹介した制作プランの一部となりますが、

バナーを作成し設置したり、新着商品などの一覧を掲載するなどし、訴求をおこないます。

上記はあくまで一例ですが、ショップに合わせて色々とデザインしてみてください。
更にオリジナル性を出す場合の制作方法とは
Yahoo!ショッピングを運営している出店者様の中には、上記のようなデザインではなく、よりオリジナル性を出したり、こだわったデザインでお店を運営されたい人もおられると思います。
そういった場合は「トリプル」の機能を使い、イチから構築する形が望ましいです。
ただトリプルを使用したからといって、すべてを希望のデザインや作りに出来るわけではありません。その点は念頭に置くようにしましょう。

本記事がどなたかの一助となれば幸いです。