本ページでは、以下について解説いたします。
- 画像素材を送る際の注意点
- 画像素材の送り方
画像素材をお送りいただく際はご参考にしてください。
画像素材を送る際の注意点
画像素材をお送りいただく際は、以下の点にご注意ください。
大きめの画像をご準備ください
制作する際、画像サイズが小さいと使用できない場合があります。
そのため、可能な限り大きいサイズ(推奨:横幅1200px以上)のものをお送りください。
画像サイズを確認するには?
画像サイズの確認方法は、パソコン環境によって異なりますが、以下では一般的な確認方法をご紹介します。
確認方法その1
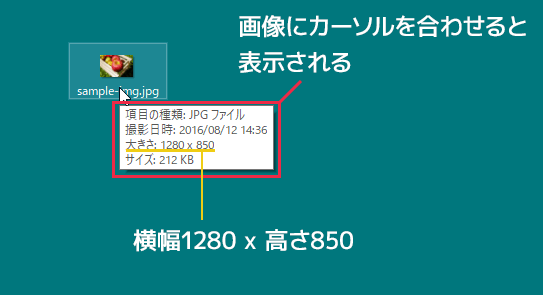
画像の上にカーソルを合わせると、下図のように大きさが表示されます。
(以下の例では、横幅1280x高さ850)

確認方法その2
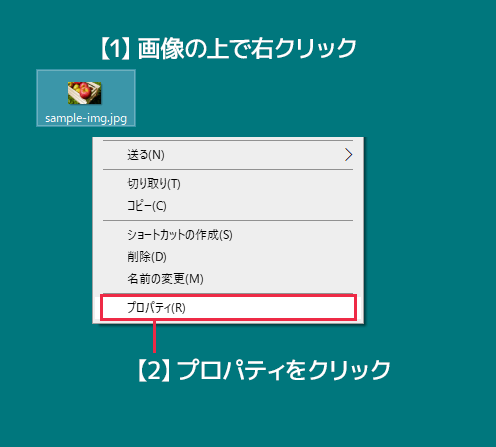
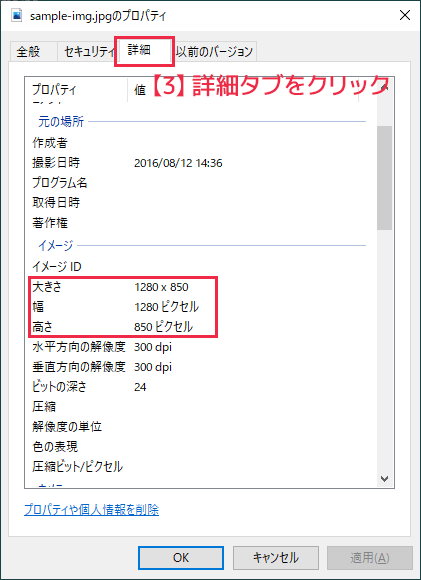
「【1】画像の上で右クリック」→「【2】プロパティをクリック」→「【3】詳細タブをクリック」で、画像の大きさが確認できます。


お送りいただく際は「オンラインストレージ」等をご使用ください
画像素材をお送りいただく際は「無料オンラインストレージ」等をご活用ください。
(メールで送れない大容量ファイルの送信が簡単におこなえます)

無料オンラインストレージには、いくつか種類がありますが、今回は「ファイヤーストレージ」を使用し、画像をお送りいただく場合の流れを以降で解説いたします。
*解説はWindowsの環境下です。
画像素材の送り方
以降では「ファイヤーストレージ」を使用し、画像素材をお送りいただく流れを解説します。
動画解説はこちら
【1】画像を整理し圧縮する
まずは、「どの部分の画像素材なのか」をわかりやすくするため、以下のような形でフォルダを作成します。
STEP1:フォルダを作成
以下は、大バナー用の画像素材を送る場合の参考例です。
「大バナー」という名前でフォルダを作成。

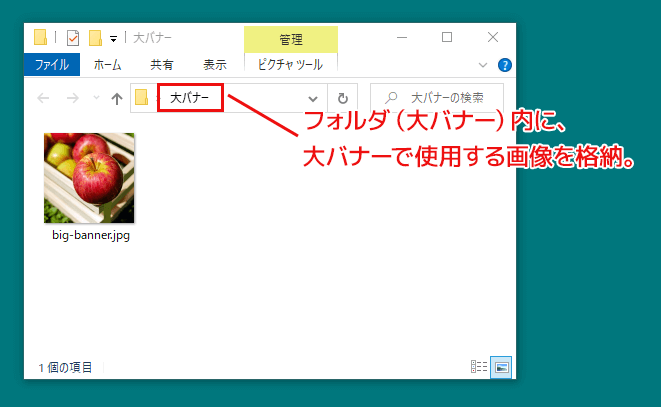
STEP2:画像を格納
STEP1で作成したフォルダを開き、準備した大バナー用の画像素材を格納します。

このとき、画像が複数ある場合は、以下のような形で末尾に「-1」、「-2」の連番を付けるなど、画像ファイル名をわかりやすい名前に変更してください。
- big-banner-1.jpg
- big-banner-2.jpg
※上記では、「大バナー」を例に解説しましたが、その他の画像素材も同様の手順でおこなってください。
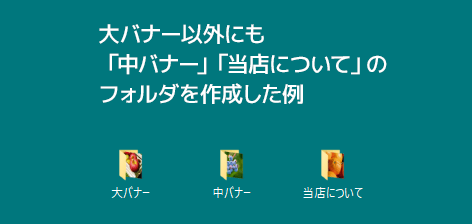
今回の参考例では、大バナー以外にも「中バナー」「当店について」というフォルダを作成し、それぞれのフォルダに画像を格納しました。(下図)

STEP3:まとめフォルダを作成し、ファイルの圧縮
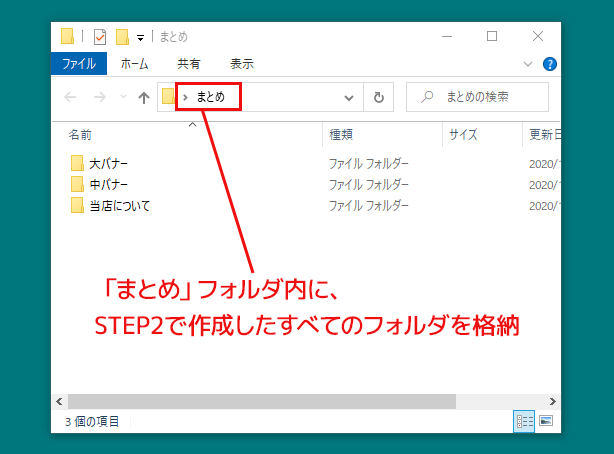
まとめフォルダを作成し、STEP2で作成したすべてのフォルダを格納します。
(ここではわかりやすくするため、フォルダ名を「まとめ」としていますが、名称は任意で構いません)

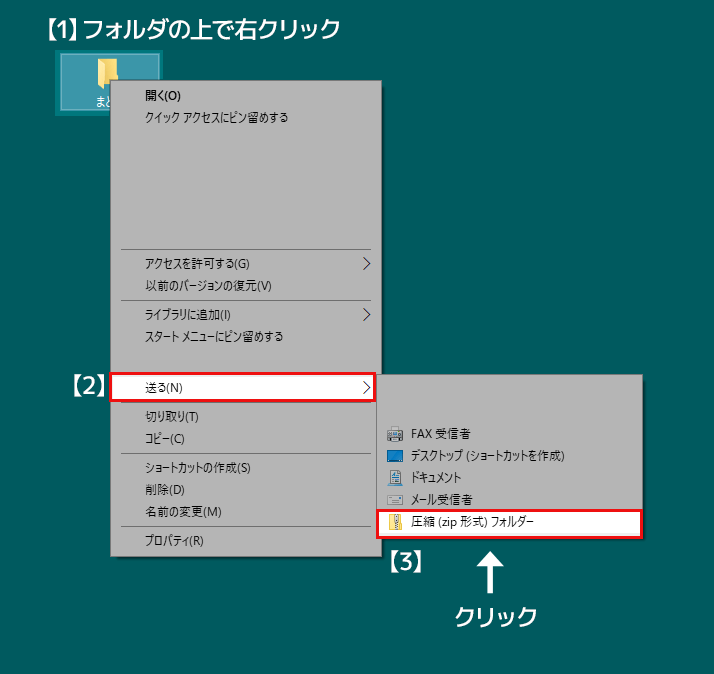
格納したら、「【1】フォルダの上で右クリック」→「【2】送る」→「【3】圧縮(zip形式)フォルダー」をクリックします。

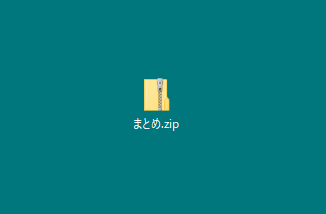
下図のように、「まとめ.zip」ファイルが生成されていれば圧縮完了です。
※パソコン環境によっては拡張子(.zip)が表示されていない場合がありますが、同じようなフォルダ絵になっていれば問題ありません。

【2】ファイヤーストレージの使用方法

firestorage(ファイヤーストレージ)にアクセスします。
以降では、ファイヤーストレージの基本的な使い方について解説いたします。
より詳しい使い方は「firestorageユーザーガイド」にも案内されていますので、必要に応じてご参照ください。
STEP1:保存期間とパスワードの設定
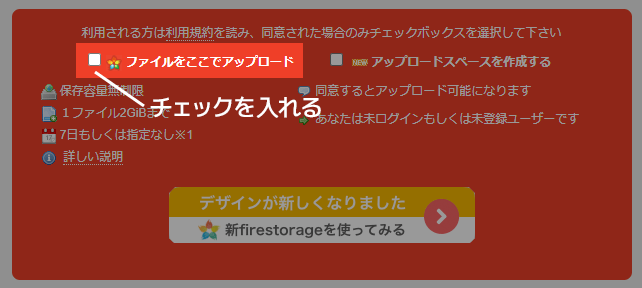
利用規約を確認し、問題なければ「ファイルをここでアップロード(ファイルをここでオクル)」をクリック(チェックを入れる)します。

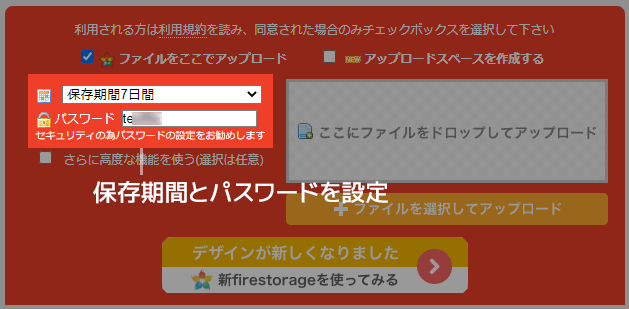
次に「保存期間」と「パスワード」を設定します。
パスワードは必須ではありませんが、任意のものを設定することを推奨します。

STEP2:ファイルをアップロード
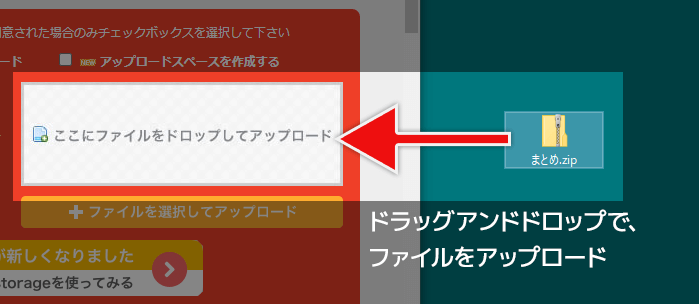
圧縮したファイル(今回の例では、まとめ.zip)をアップロードしていきます。
ドラッグアンドドロップして、ファイルをアップロードします。

STEP3:ダウンロードURLの取得
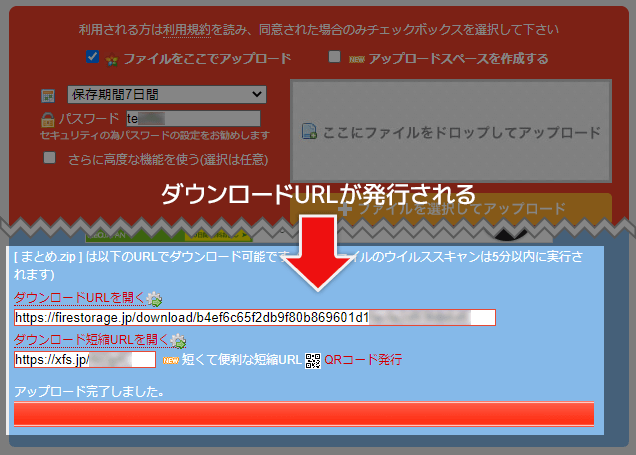
アップロードが終わると、下図のような形で「ダウンロードURL」が発行されます。

「ダウンロードURL」と「ダウンロード短縮URL」どちらでも使用可能です。
【3】ダウンロードURLを送り先相手に伝える
最後に、メールなどに「ダウンロードURL」を貼り付けて、お送りください。
※パスワードを設定した場合は、パスワードも一緒にお願いします。
以上となります。
貴重なお時間をいただき、誠にありがとうございます。